Vous souhaitez créer une application, une plateforme ou un site web, mais vous vous confrontez à quelques problèmes : vous n’avez pas les compétences, le budget ou vous ne savez pas si votre idée suscite l’intérêt de votre cible ? La solution : le Mockup ! Cette technique dites de “prétotyping” – à ne pas confondre avec le prototyping – est utilisée par les entrepreneurs et consiste à valider l’attrait initial et l’usage réel de votre produit ou service en le simulant. Vous allez apprendre dans ce tutoriel les bases du design d’interface et comment réaliser sans compétences techniques votre premier Mockup.
Dans l’univers des startups, vous rencontrerez sûrement les termes de prétotype, prototype, bêta ou de MVP. Il ne faut pas les confondre, car chacun correspond à une étape bien particulière de l’avancée d’un projet. Voici leur définition dans l’ordre de création :
- Un prétotype (ou Mockup en Anglais) est une maquette simulant l’interface votre prototype et ne nécessite pas de développement.
- Un prototype vise à développer et tester différentes solutions ou technologies, en interne ou avec quelques intéressés avant le lancement de votre bêta.
- Une bêta est le lancement public de votre prototype, permettant de confronter votre solution auprès de votre cible.
- Un MVP (Minimum Viable Product en Anglais) est la bêta validée par votre marché, ce qui veut dire que vous avez de nombreux clients satisfaits et que vous avez de la croissance.
Les 6 avantages du Mockup (prétotyping)
La réalisation d’un Mockup n’a pas vraiment d’inconvénients, à part le temps que cela vous prendra mais qui sera sûrement bien investi pour la suite. Par contre, les avantages du prétotyping sont très nombreux lorsque que vous démarrer votre projet. En voici six principaux :
1 – Montrer concrètement à quoi ressemblera votre solution sans avoir à coder
Réaliser un Mockup vous permet à la fois de visualiser votre idée, mais aussi de la confronter au regard des autres sans compétences techniques. Les intéressés peuvent se projeter et c’est un excellent moyen d’identifier rapidement si votre produit ou votre service correspond bien à leurs attentes.
2 – Tester et valider la demande de votre marché (et non juste l’admettre)
Nombreux sont ceux qui se lancent sans avoir valider en amont le besoin du marché, et c’est souvent fatal ! Un Mockup vous permet d’avoir des retours rapides de “vrais clients”, de nouvelles idées de développement et de mesurer l’intérêt que suscite cette idée auprès de votre cible.
3 – Définir et optimiser votre cahier des charges pour votre premier prototype
C’est un excellent test pour avoir un aperçu de vos besoins et des différentes fonctionnalités à ajouter, supprimer ou modifier. Une fois validé, les développeurs ou des web-designers s’appuieront sur votre Mockup pour réaliser votre prototype.
4 – Ne pas dépenser inutilement votre argent et surtout votre temps
Les modifications au début d’un projet sont très courantes, et chaque nouveaux changements sur un prototype vous coûte de l’argent et un temps précieux (et aussi celui de votre développeur). Un Mockup vous permet d’anticiper un bon nombre de mauvaises surprises.
5 – Convaincre un investisseur ou un développeur de rejoindre votre projet
Si vous n’avez pas de compétences en développement, il vous faudra recruter un développeur ou engager un freelance. Et pour cela, vous devrez trouver des financements auprès d’investisseurs. Cela nécessite d’être convainquant et d’avoir au minimum quelque chose à montrer. En plus, c’est un bon arguments pour convaincre un futur CTO de vous rejoindre.
6 – Réduire le risque d’échec du projet
De nombreux facteurs influent sur la réussite d’un projet, comme le besoin marché ou la qualité de votre solution. Le prétotyping vous permet de réduire considérablement ces erreurs futures sans même avoir débuté la phase de développement.
Nous allons dans cet article créer un exemple d’application avec vous afin de mieux vous guider. Si vous voulez développer un site ou une plateforme web, les règles et la méthode sont les mêmes (Vous aurez juste à modifier les formats). Si vous craignez de ne pas être assez créatif ou de ne pas savoir dessiner d’interface, détrompez-vous ! Nous allons vous démontrer le contraire en abordant ensemble les règles à suivre pour concevoir un Mockup ergonomique et qui donne envie. Et puis tout s’apprend en pratiquant, c’est parti !
1) Commencez par un Croquis
Le Croquis (Zoning en Anglais) est la première étape de la réalisation d’un Mockup. Elle sert à schématiser simplement – le plus souvent à la main sur une feuille – l’ensemble des éléments que l’on souhaite voir apparaître sur son interface. Dans le milieu des web-designers, on parle d’Interface Utilisateur (UI = User Interface en Anglais), c‘est ce qui permet à l’utilisateur d’interagir avec votre solution. C’est une étape importante car elle détermine l’emplacement des différentes zones et le type des éléments :
- Les éléments d’interface : Logo, menu, header (entête), footer (pied-de-page), etc.
- Les éléments d’action : Champs de texte à remplir, boutons, pop-up, etc.
- Le contenu : Titres, images, textes, vidéos, etc.
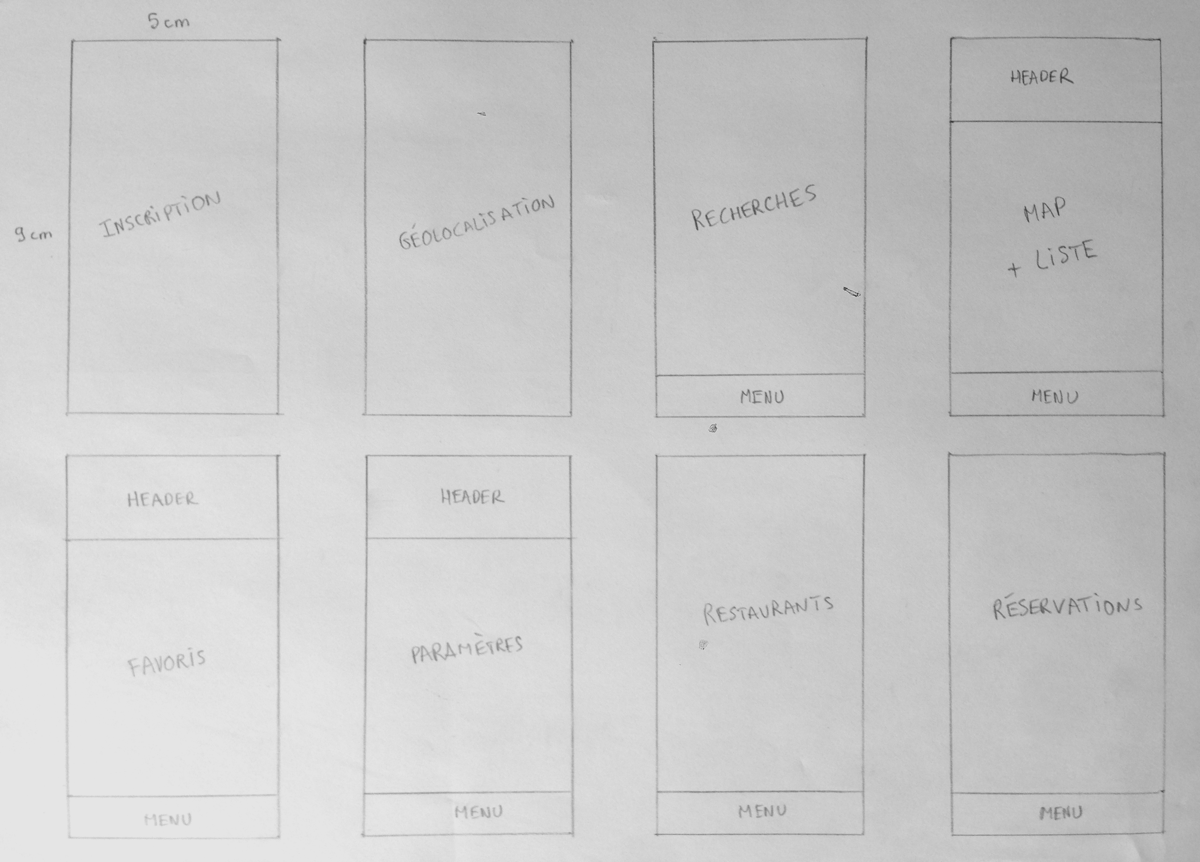
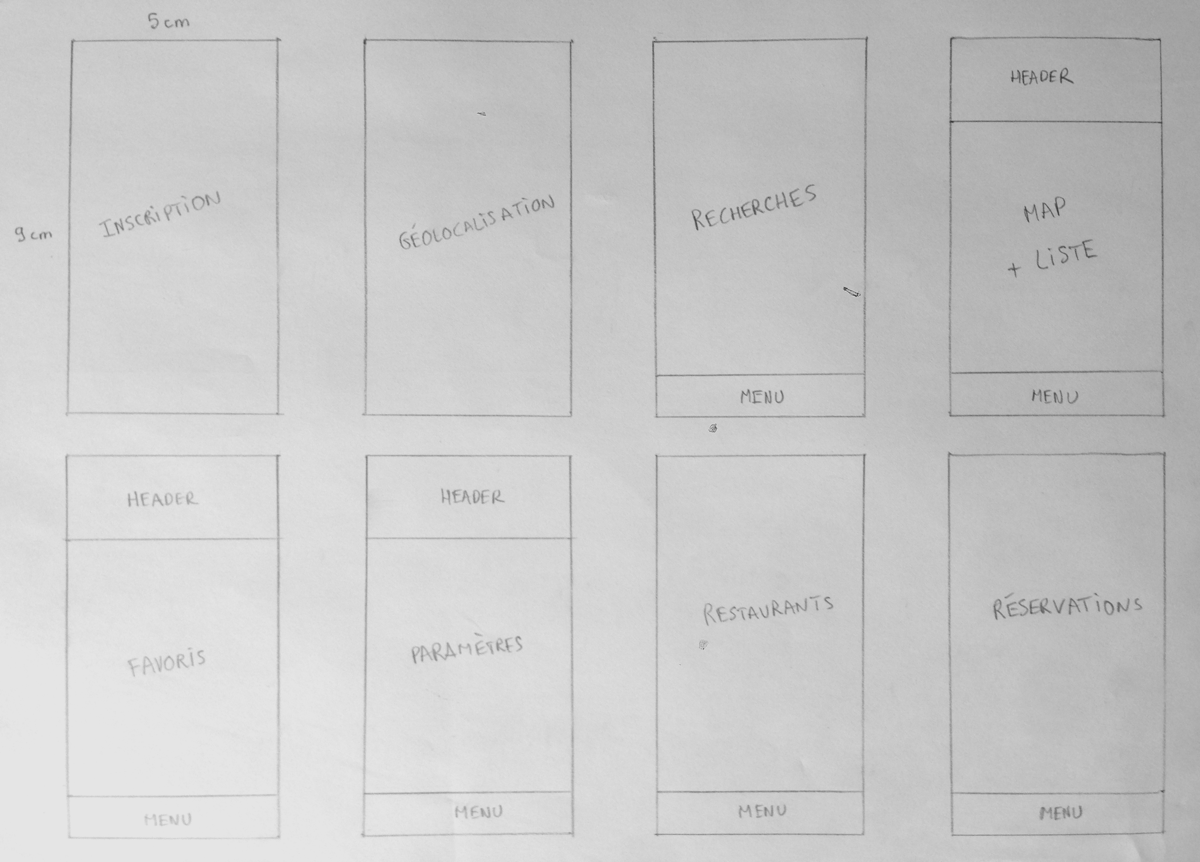
Vous allez commencer par dessiner à la main sur une feuille à quoi ressemblera votre solution. La hiérarchie des éléments est importante car elle guide l’utilisateur et lui permet de savoir rapidement où il se situe l’information. La règle est un écran par fonctionnalité ou action, avec juste l’essentiel sans avoir à trop scroller. Si vous faites un croquis d’un site ou d’une plateforme web, vous pouvez diviser votre feuille A4 en 2 rectangles de 14 cm × 9 cm (échelle 1:2 d’un écran 13 pouces) pour économiser du papier. Si c’est une application comme dans notre exemple, dessinez 8 rectangles de 9 cm × 5 cm sur une feuille A4, ce qui correspond en moyenne à un écran de smartphone.
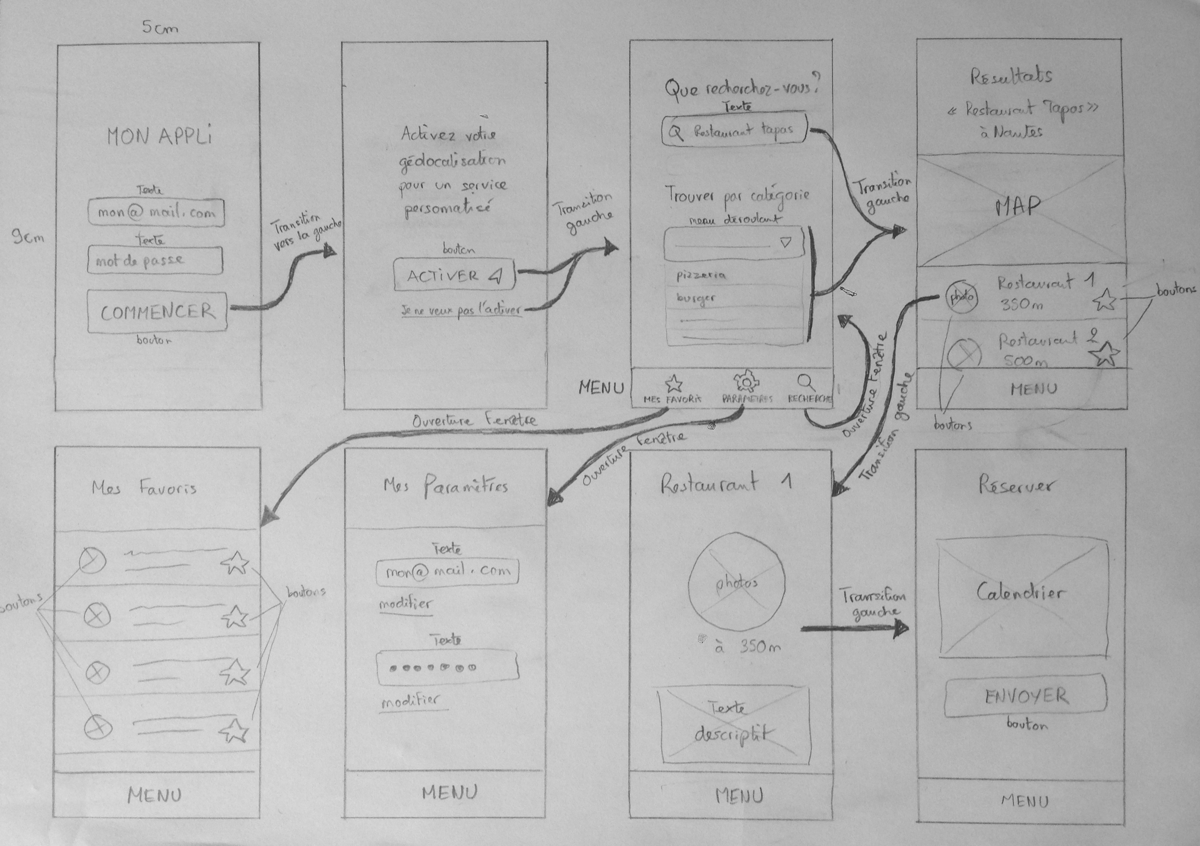
Nous avons choisi de réaliser – comme exemple pour cet article – une application qui proposera de réserver une table dans les meilleurs restaurants près de chez soi. Chaque écran à sa propre fonction, de l’inscription en haut à gauche jusqu’à la réservation en bas à droite :


Pensez à laisser de l’espace entre les écrans pour des notes manuscrites et ne rentrez pas trop dans les détails. Faites des croix pour les images, des dessins rapides pour vos icônes et écrivez seulement les titres, les textes des boutons et les champs à remplir par vos utilisateurs. Vous pouvez aussi utilisez aussi des boites de dialogues (pop-up en Anglais) pour confirmer des actions : Sauvegarder, Annuler ou Confirmer par exemple. Si vous réalisez comme nous une application, pensez à la zone balayée par un pouce en mettant les éléments cliquables accessibles et assez gros.
Si vous avez besoin d‘inspiration, vous pouvez vous rendre sur vos applications préférées pour vous inspirer de leurs interfaces. Il existe aussi des sites pour les (web-)designers comme Behance ou Dribbble, où vous découvrirez de nombreux projets créatifs d’applications ou de sites web. Voici à quoi ressemble notre croquis d’application :


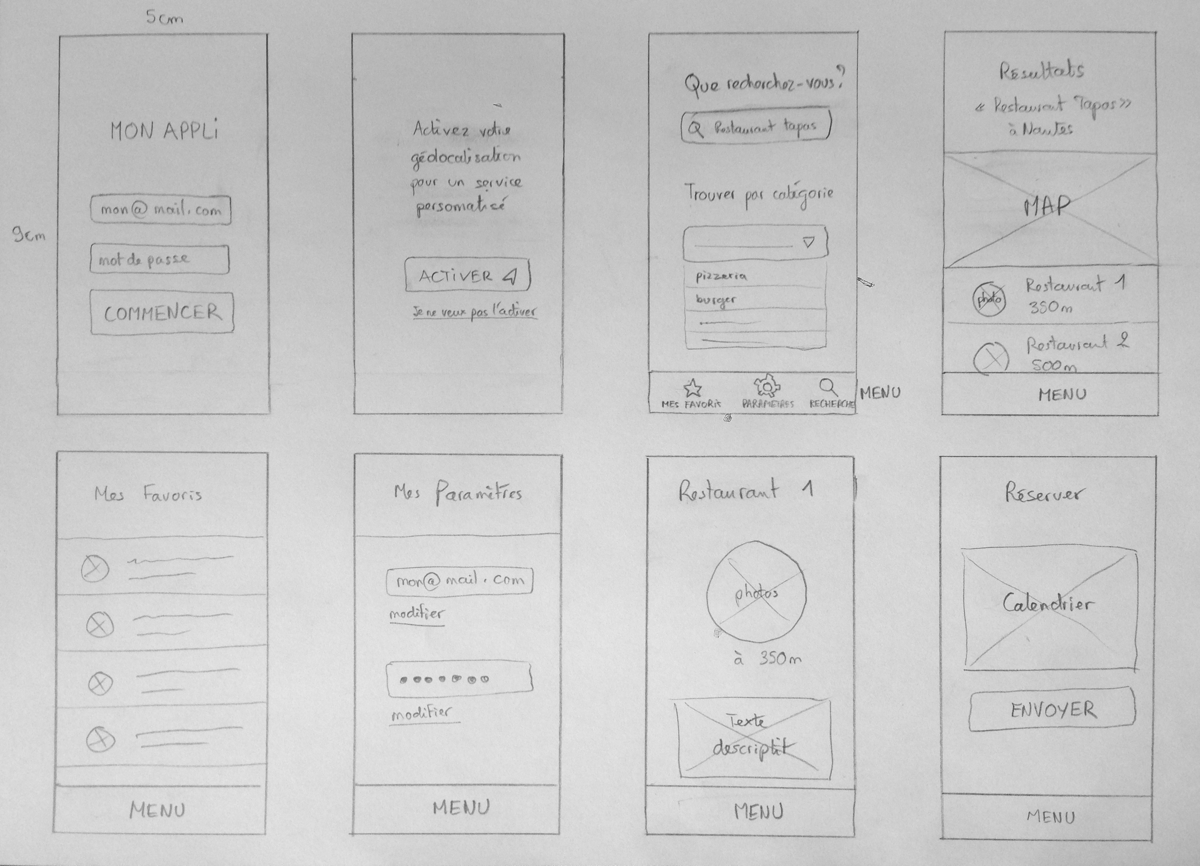
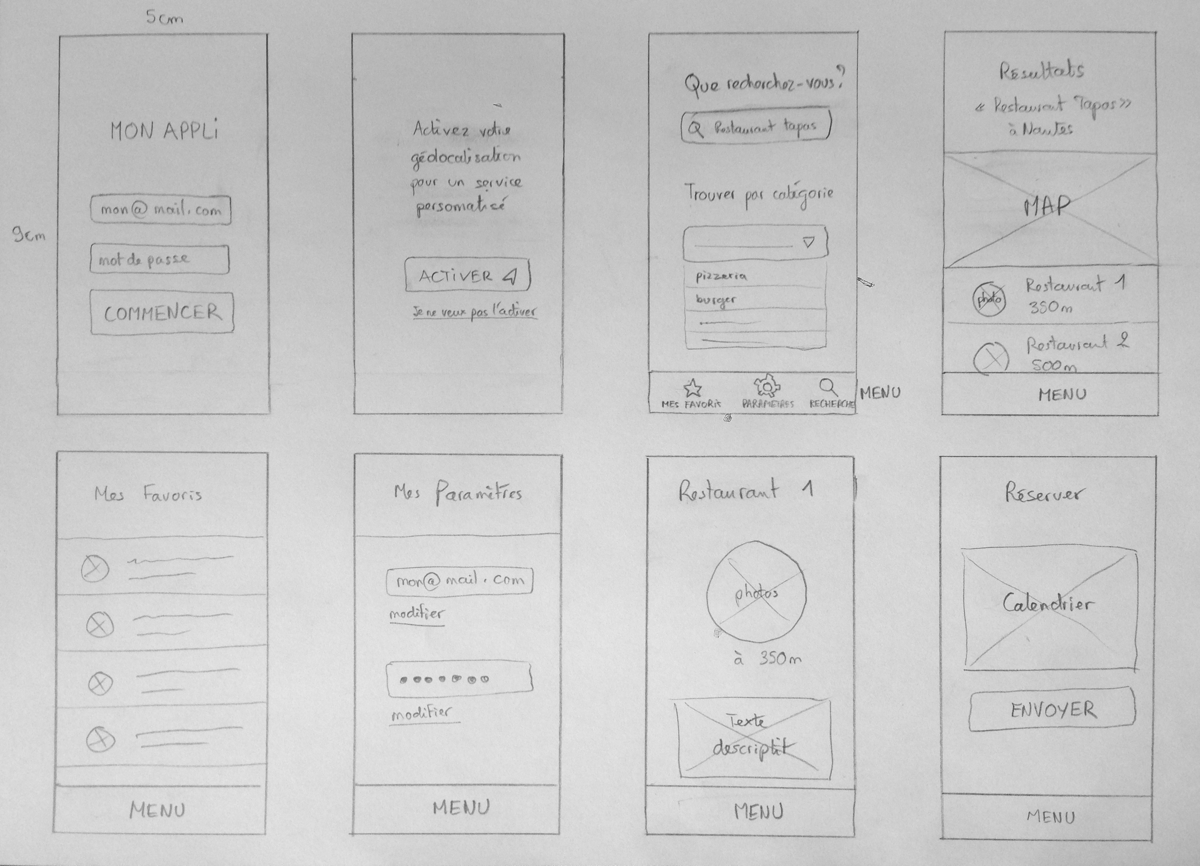
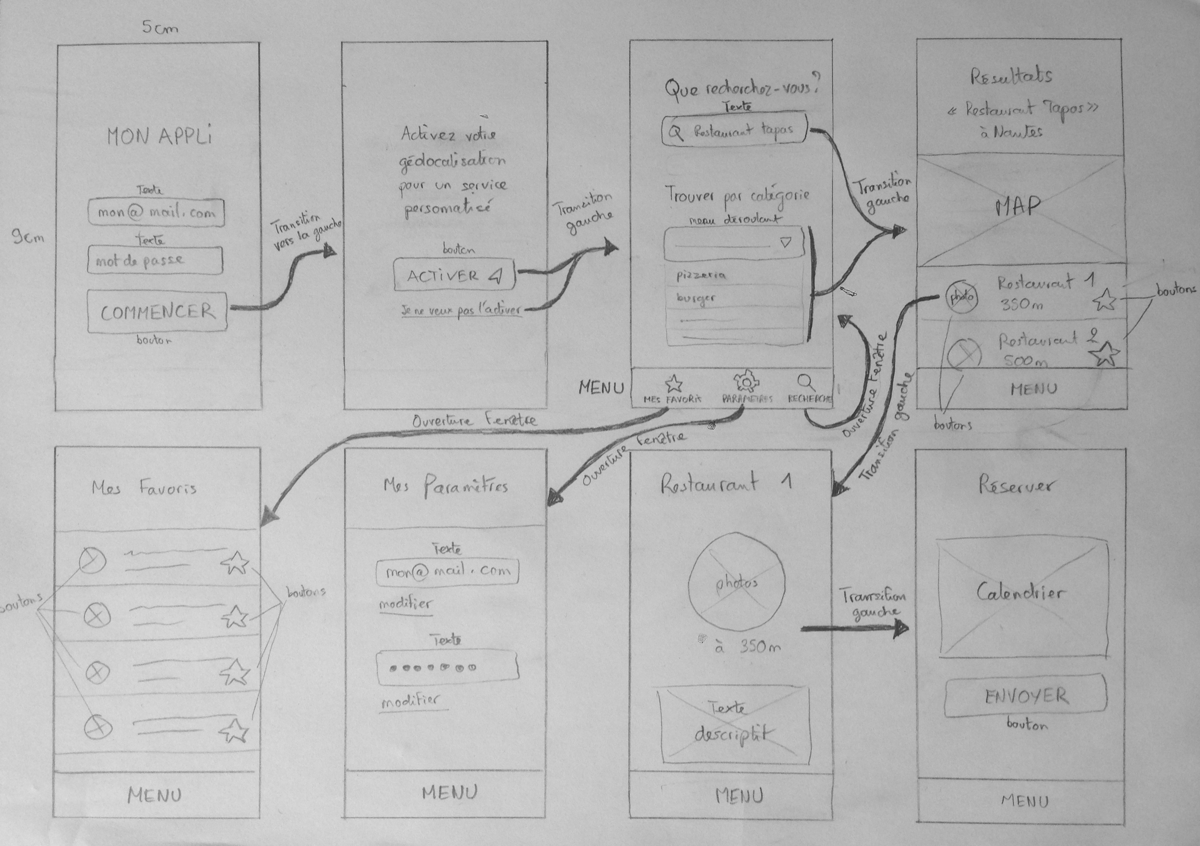
Bien positionner les éléments sur vos croquis sera sûrement difficile au début, cela viendra avec la pratique. Lorsque vous êtes satisfait, vous allez passer à l’étape de la Maquette Fonctionnelle (Wireframe en anglais). Cela permet de définir les interactions entre les différents écrans. On va se rendre compte des potentielles incohérences du parcours utilisateur. Voici ce que vous devez ajouter :
- La navigation : Liens internes entre les pages, liens externes, etc.
- Les animations : Menu déroulant, swipe, transition vers la gauche, etc.
Vous allez pouvoir affiner la structure de votre solution en ajoutant des flèches et des commentaire pour les actions, la navigation et les animations comme ci-dessous :


Le croquis validé, vous disposez maintenant de visuels que vous allez pouvoir maintenant réaliser sous format numérique. Ce n’est pas grave si votre croquis est loin d’être parfait à vos yeux, vous pourrez toujours l’améliorer au fur et à mesure.
2) Réalisez vos croquis sur Google Slides
Nous avons choisi le logiciel de présentation Google Slides situé dans votre Google Drive. Si vous n’avez pas de compte et que vous ne souhaitez pas en créer un, vous pouvez utiliser un logiciel équivalent comme Powerpoint ou plus avancé comme Photoshop si vous avez l’habitude. Si nous avons choisi Google Slides, c’est pour sa facilité d’utilisation, de partage et de collaboration si vous êtes plusieurs.
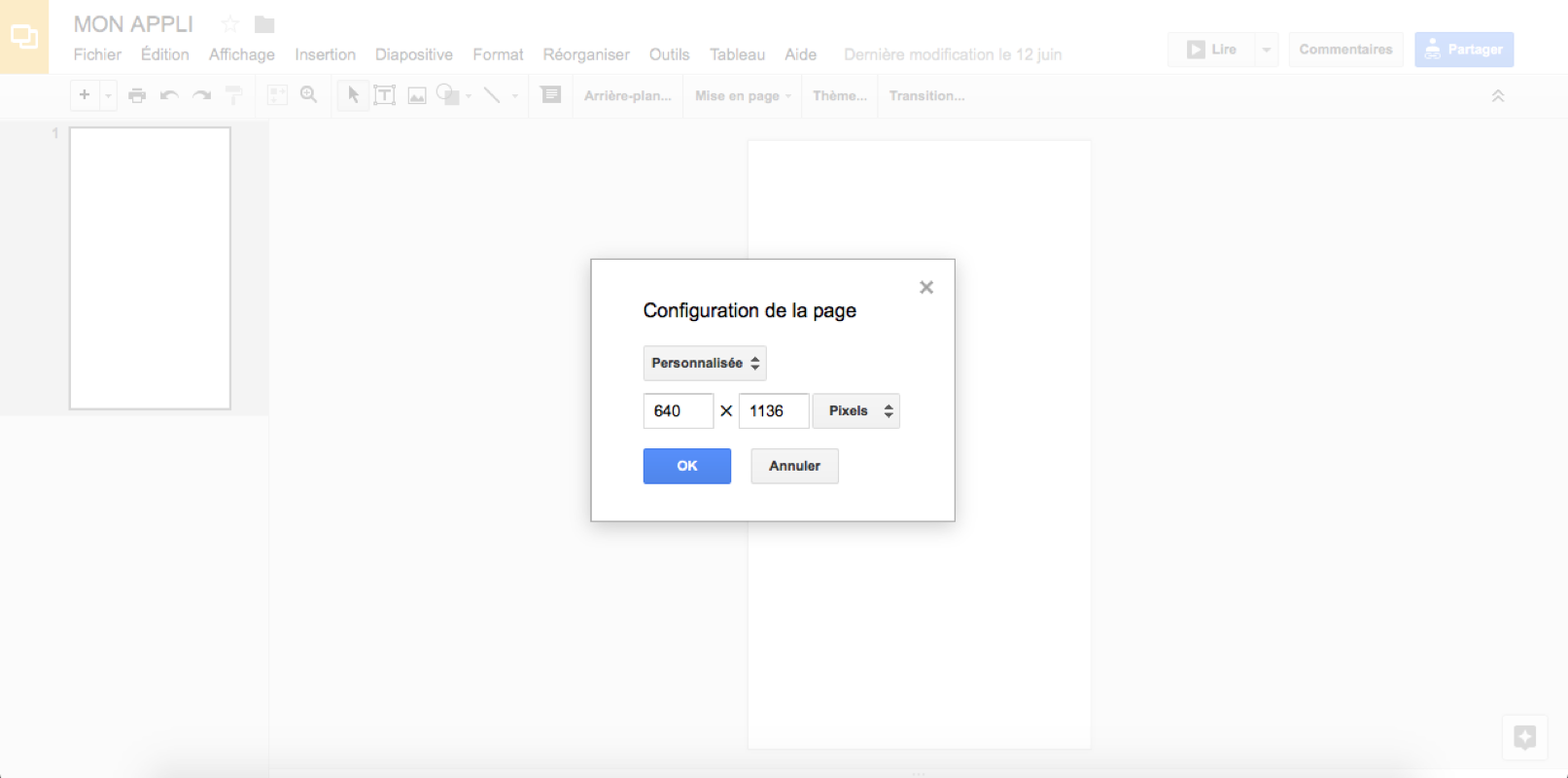
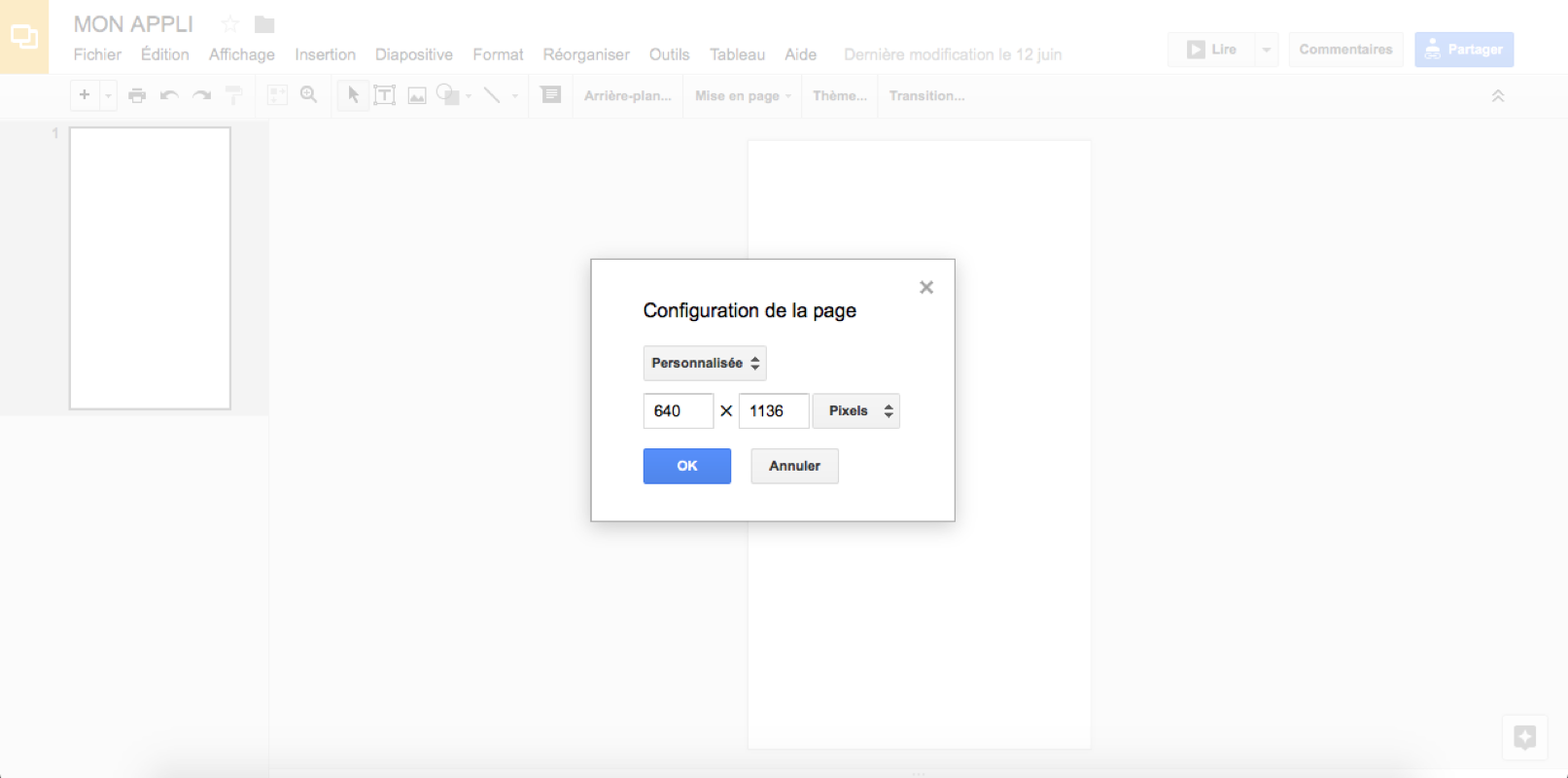
Commencez par créer un Google Slides et configurez la taille de votre page en allant dans Fichier > Configuration de la page > Personnalisée (dans le menu déroulant). Choisissez la taille en pixel (px) selon le format que vous souhaitez, vous pouvez mettre 640 px × 1136 px, ce qui correspond à un écran d’iphone 5 ou 2560 px × 1600 px pour un écran 13 pouces :


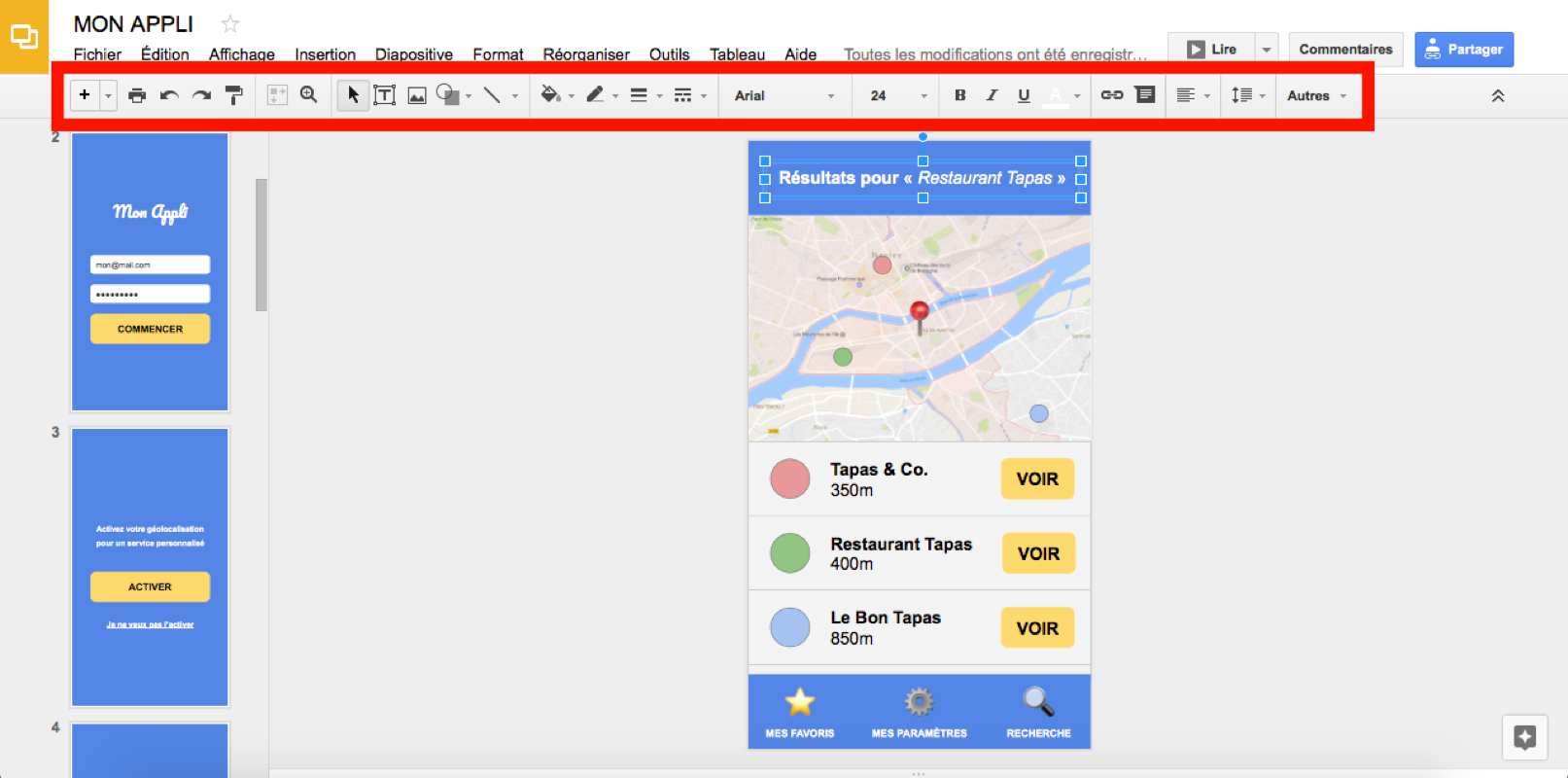
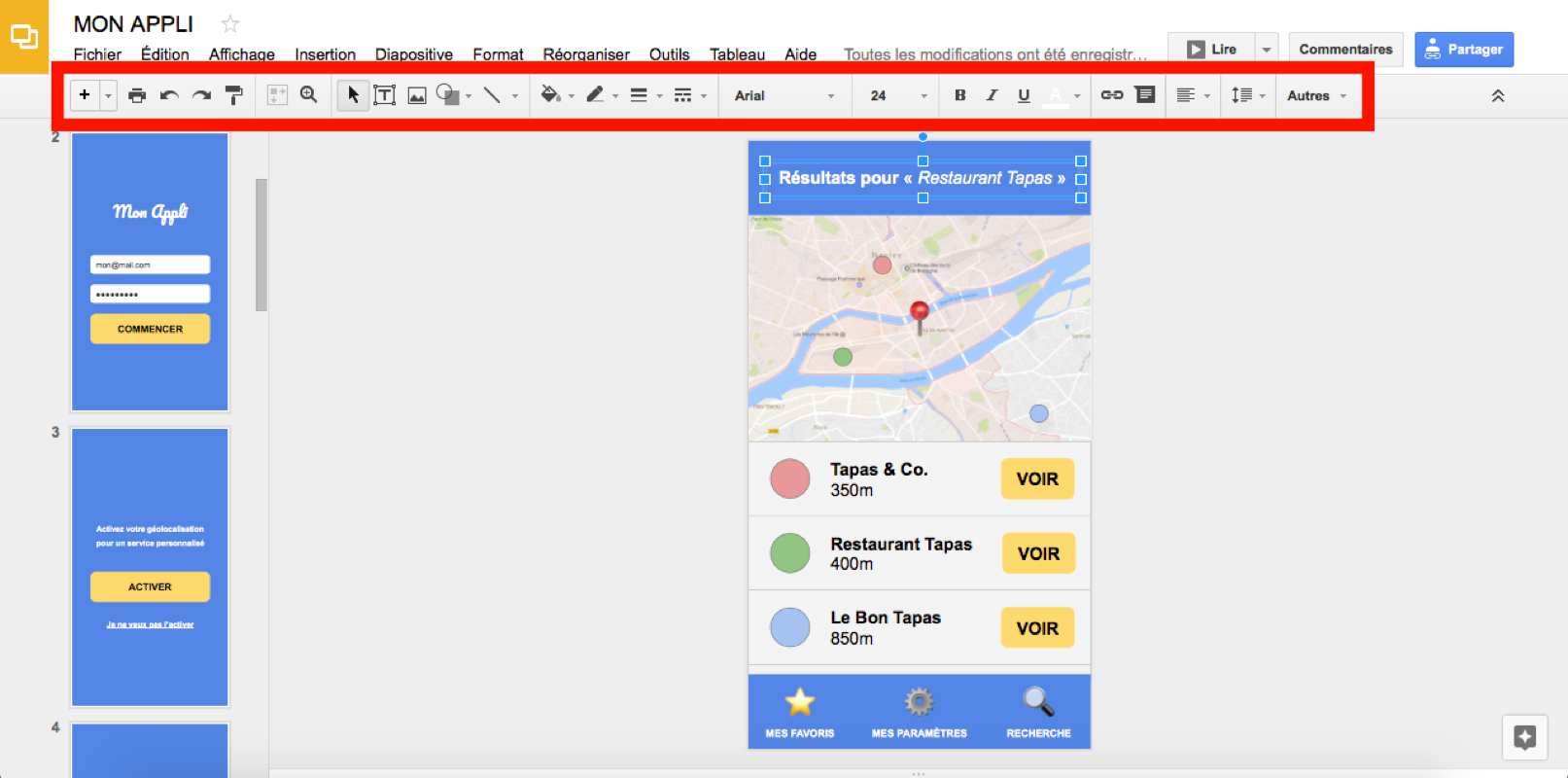
Ensuite, réalisez un à un les écrans de vos croquis papier par slide. Modifiez vos design grâce aux nombreux éléments qui se trouvent dans la barre d’outil, voici quelques exemples :
- Onglet « Arrière Plan » pour ajouter une couleur ou une image de fond
- Onglet « Formes » pour simuler les boutons et les champs de texte
- Onglet « Zones de textes » pour ajouter vos titres et textes
- Onglet « Image … » pour importer vos images, photos et icônes
Assurez-vous que vos textes soient lisibles, en ayant un contraste important entre les couleurs ou images utilisées en fond. Il est souvent difficile de distinguer une écriture noire sur un fond bleu foncé ou sur une photo sombre. Garder l’uniformité de la taille de vos polices, des couleurs et des typographies dans tous vos écrans. Par exemple, tous nos titres seront en Arial, blanc sur fond bleu, taille 24. Voici à quoi ressemble notre application avec un peu de mise en page :


Si vous avez besoin d’images de fond, de photos ou d’icônes libres de droit pour vos menus, vous pouvez en trouver sur des sites comme Pexels, UnSplash, LifeOfPix et TheNounProject (pour les icônes).
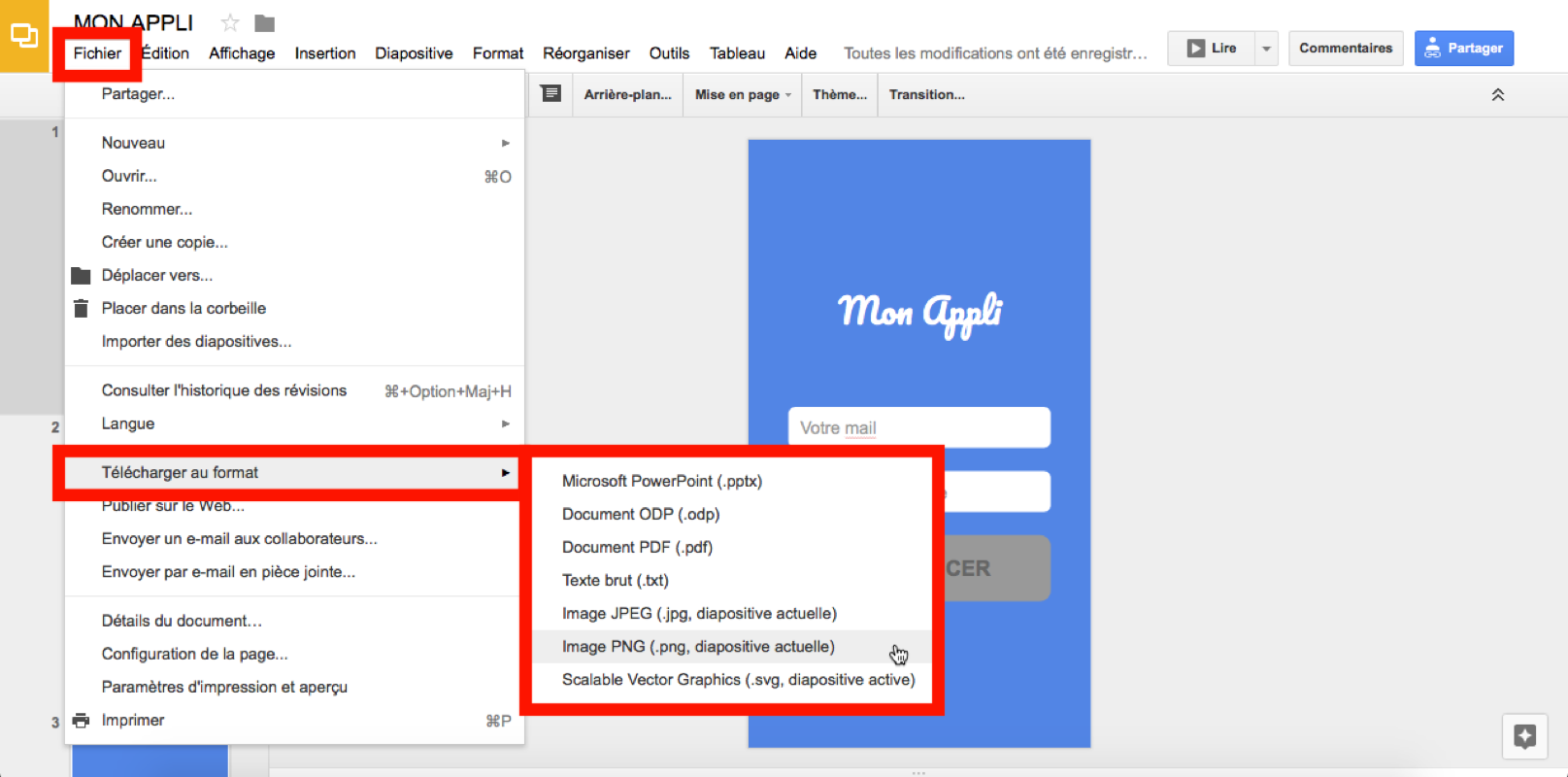
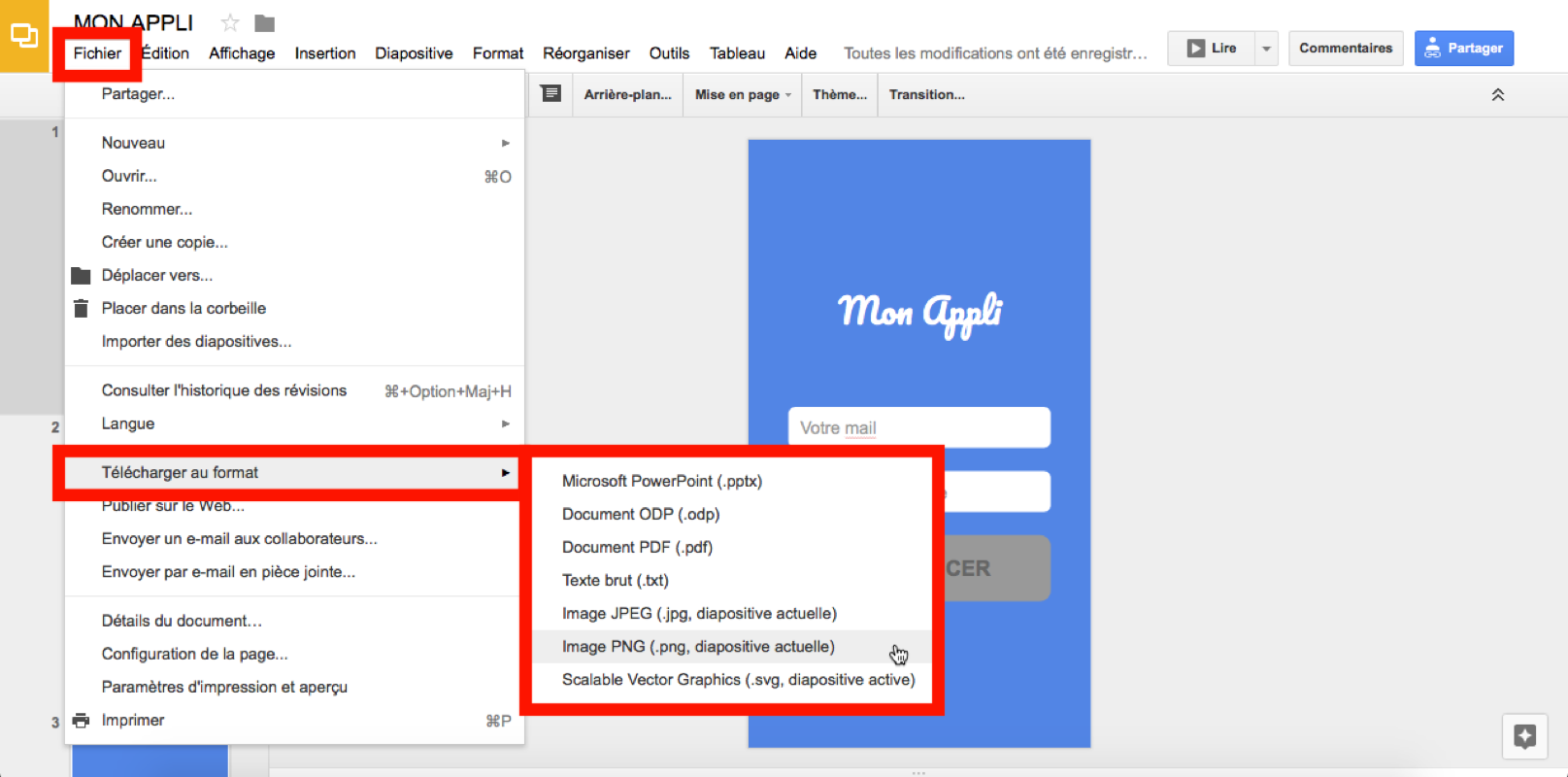
Quand votre croquis numérique est terminé, téléchargez une à une les slides de votre maquette au format .png ou .jpeg en allant dans Fichier > Télécharger au format :


Cette étape finie, nous allons pouvoir commencer notre Mockup interactif.
3) Créez votre Mockup avec InVision
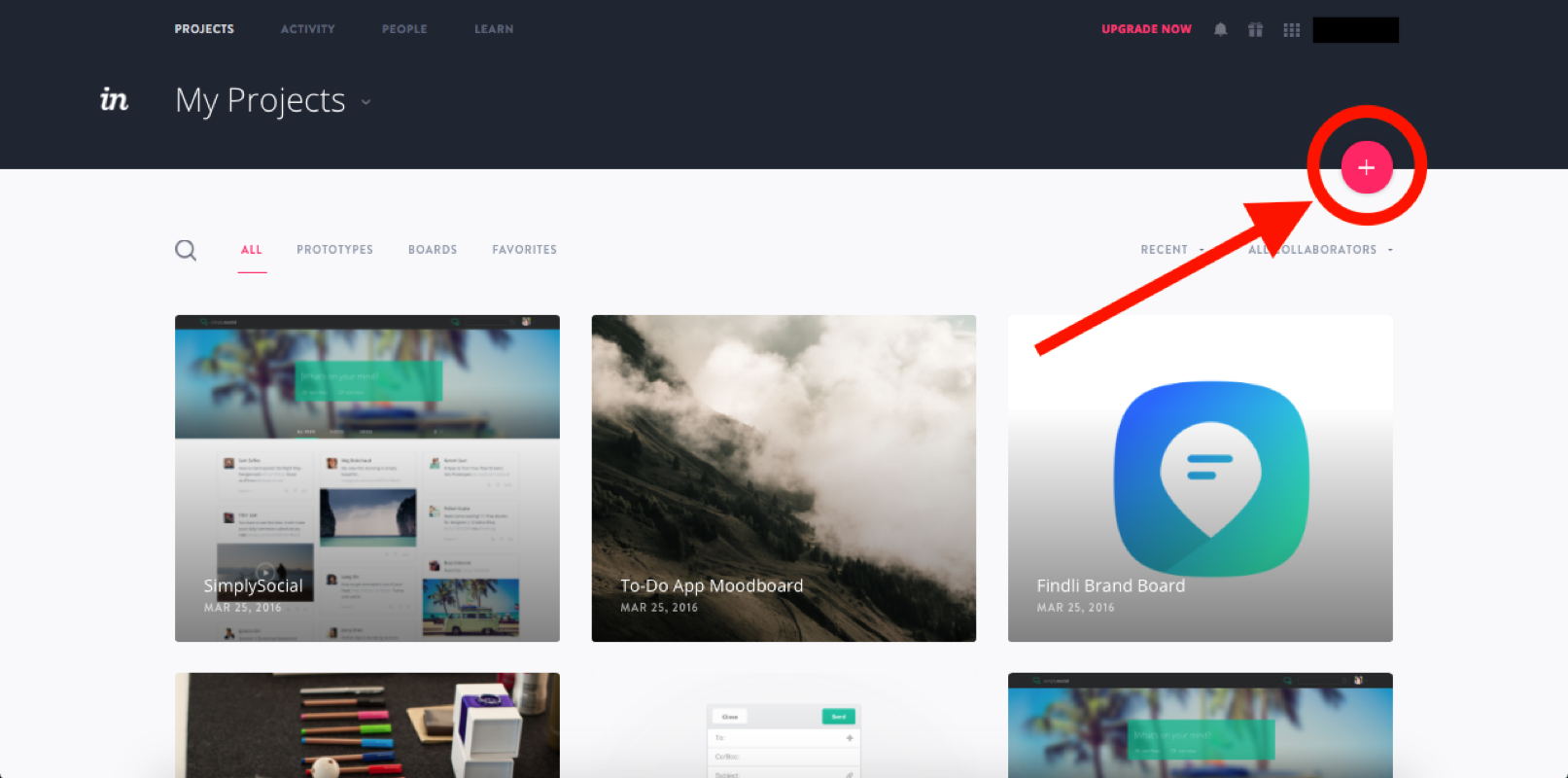
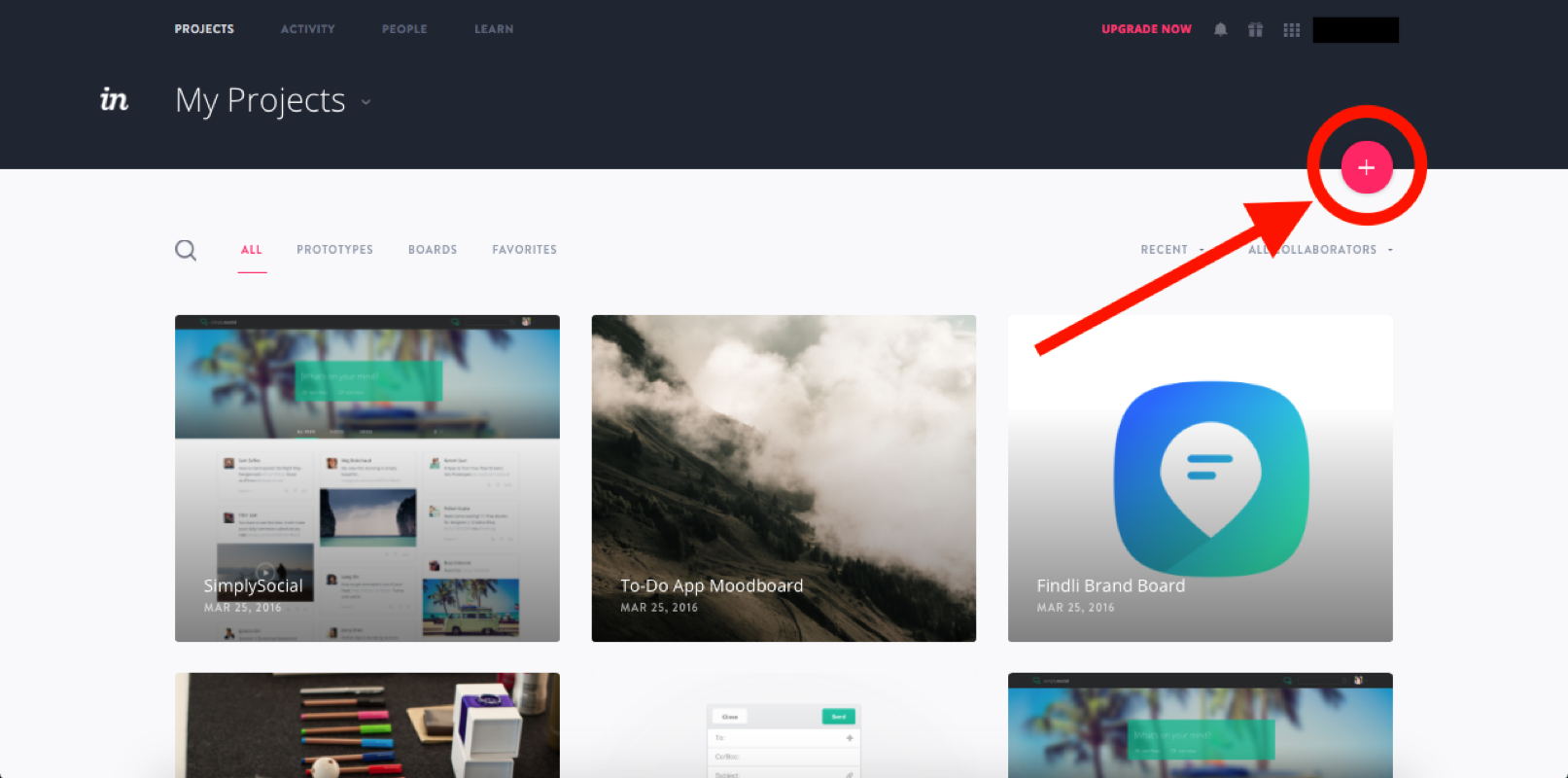
Un logiciel de mockup est un outil de “Digital Product Design”. Il vous permet de créer vos visuels en une application presque réelle. Nous avons choisi d’utiliser InVision, très utilisé par les startups car facile à prendre en main – même si l’outil est en anglais – et parce que la version gratuite propose assez de fonctionnalités pour débuter. Vous êtes libre d’utiliser d’autres outils comme Moqups ou Balsamiq. Pour commencer, il vous suffit de créer un compte gratuit et de créer un nouveau projet dans l’onglet « Project » en appuyant sur le + :


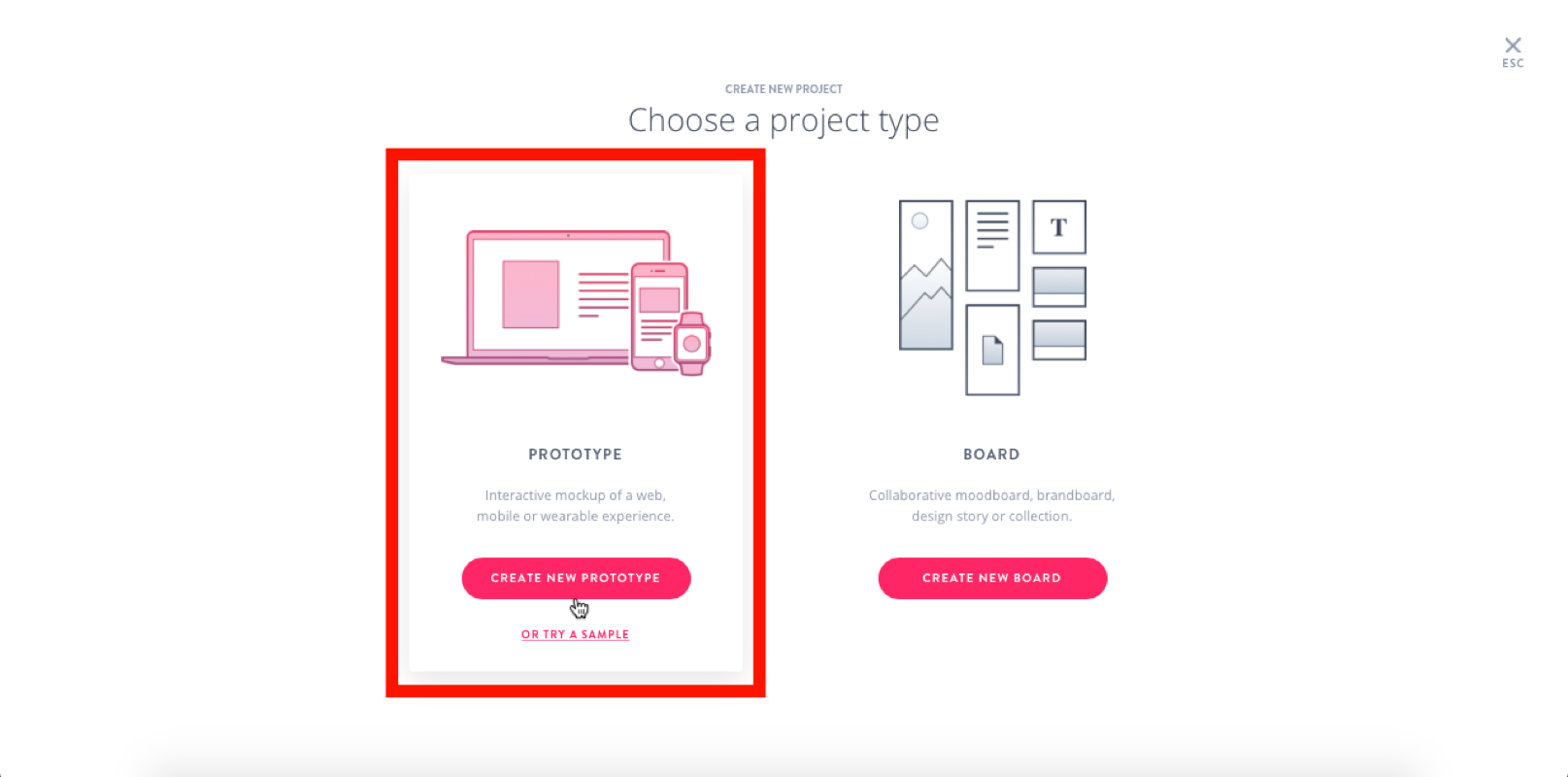
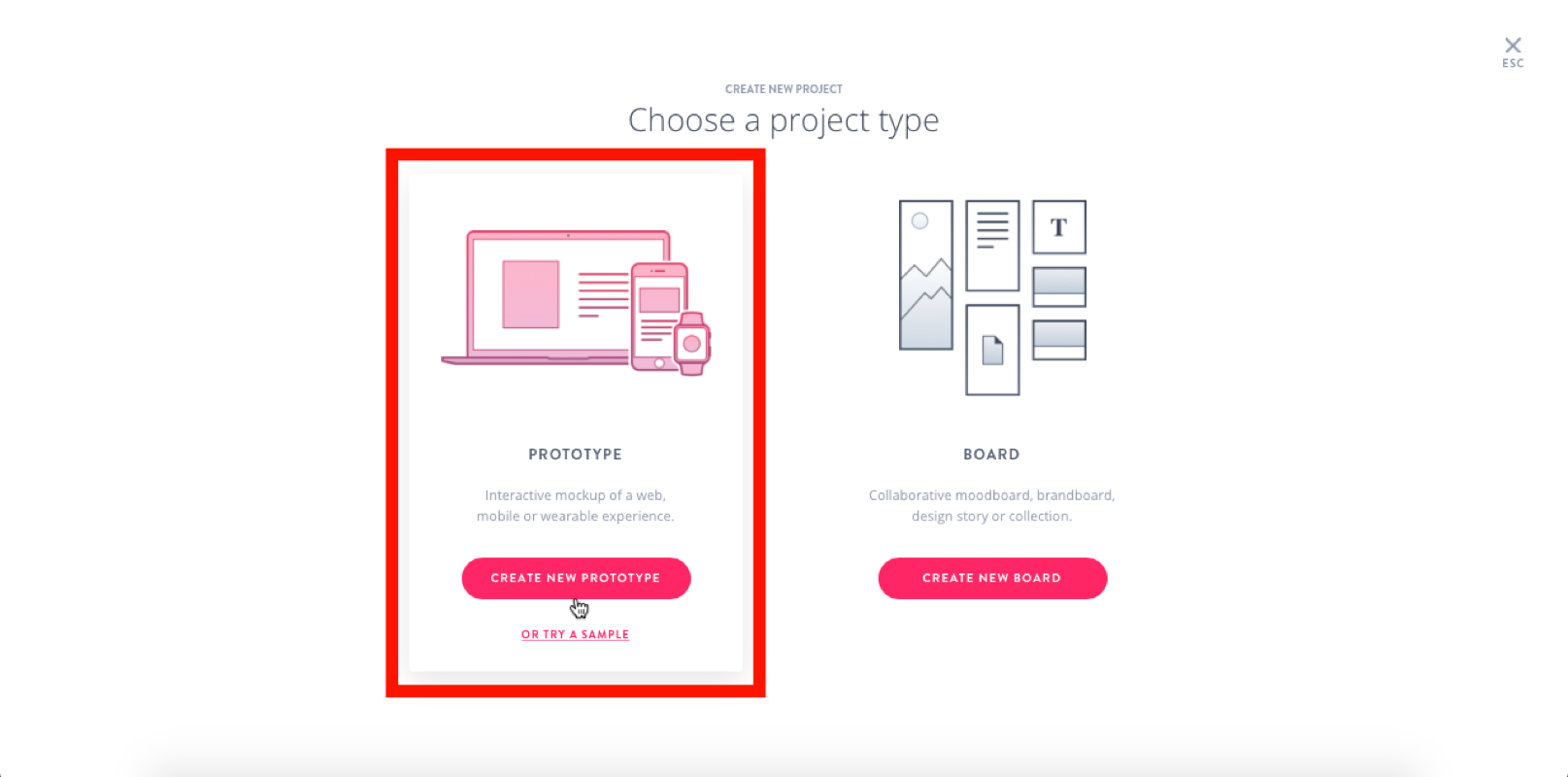
L’outil vous propose de choisir un type de projet, nous allons sélectionner « Create New Prototype » :


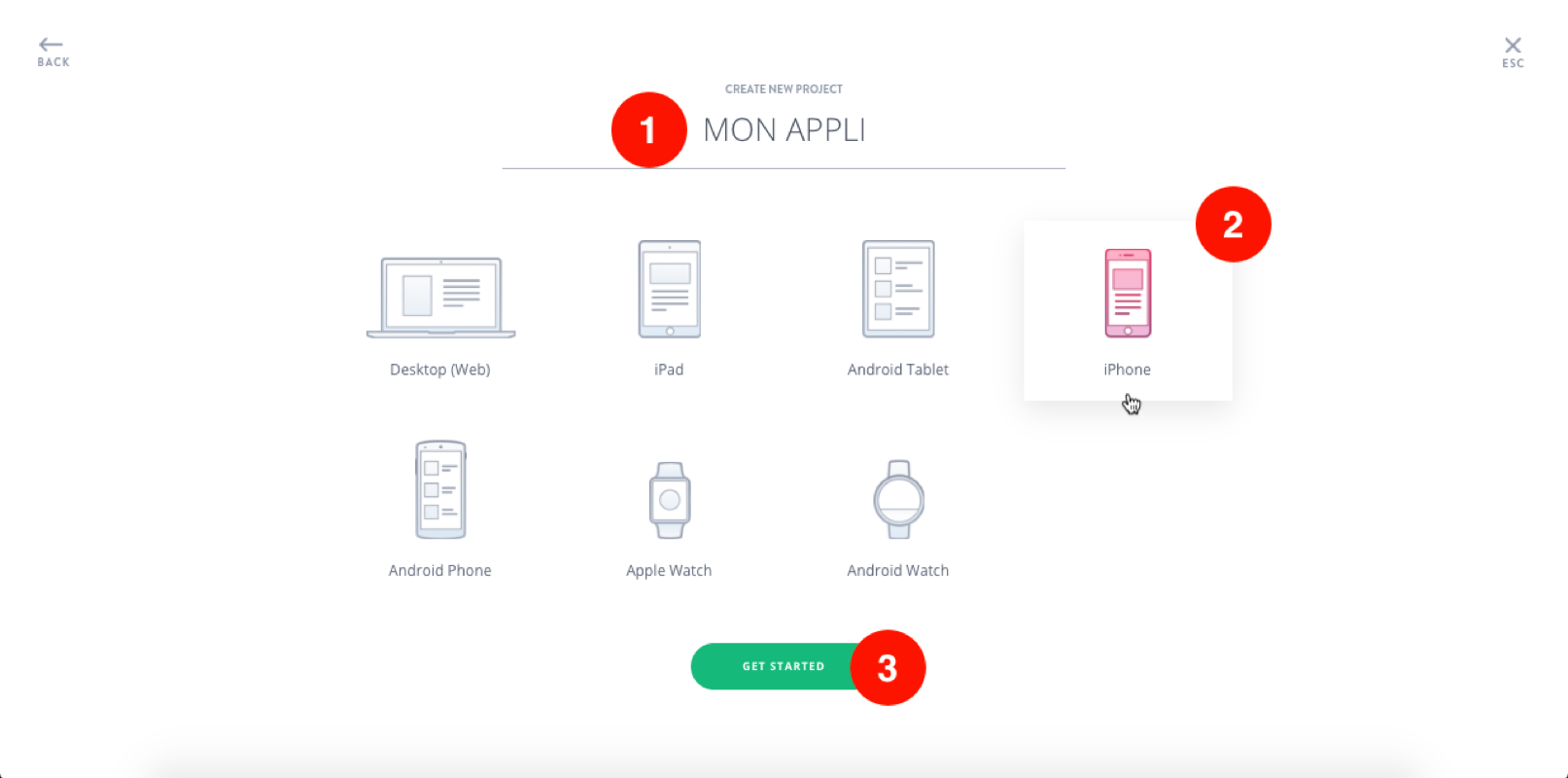
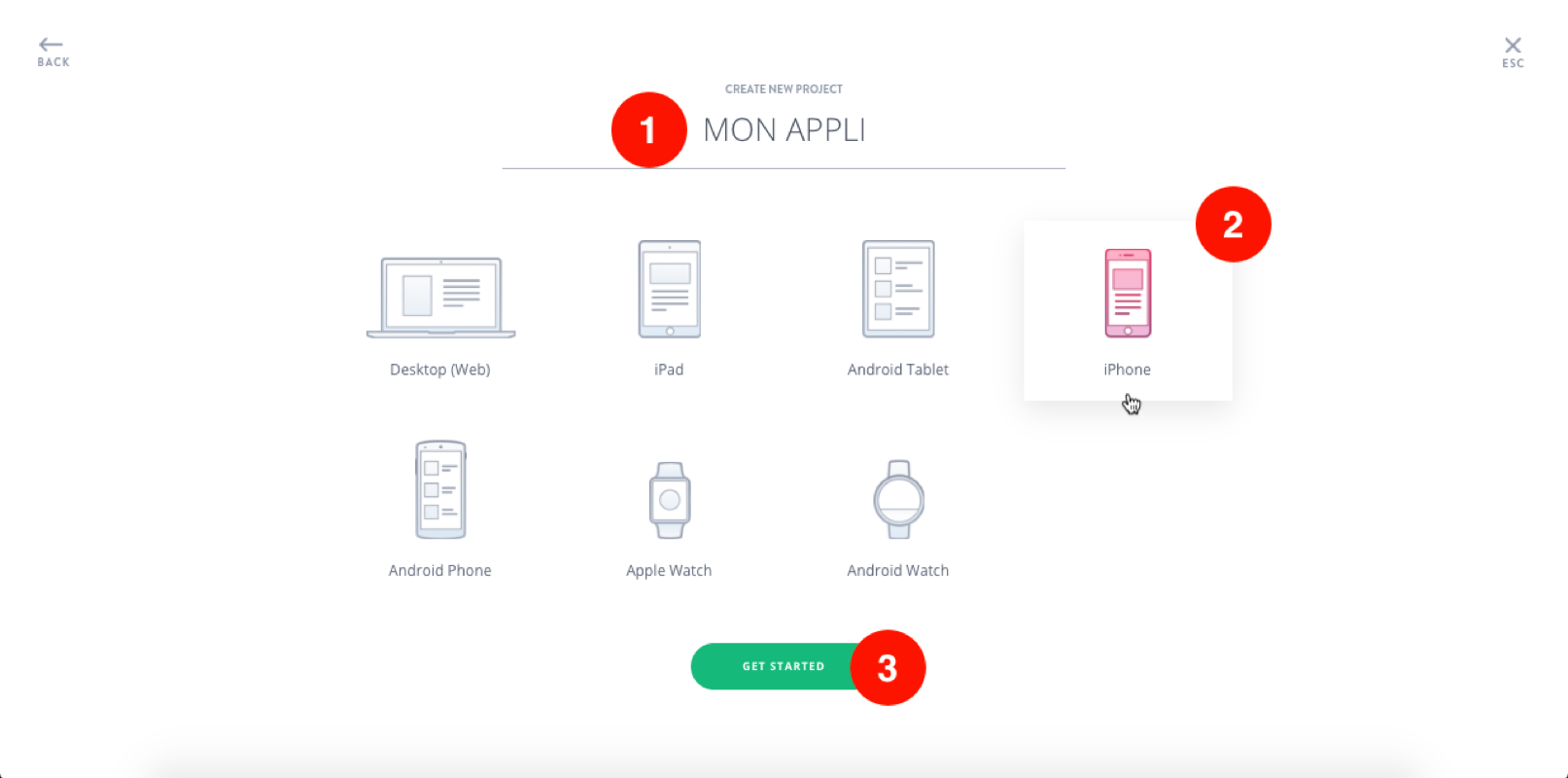
Vous allez maintenant nommer votre projet. Dans notre exemple, nous appelons notre projet « Mon Appli » et nous sélectionnons « Iphone » pour notre application. Enfin appuyez sur « Get started » pour commencer à créer votre premier mockup :


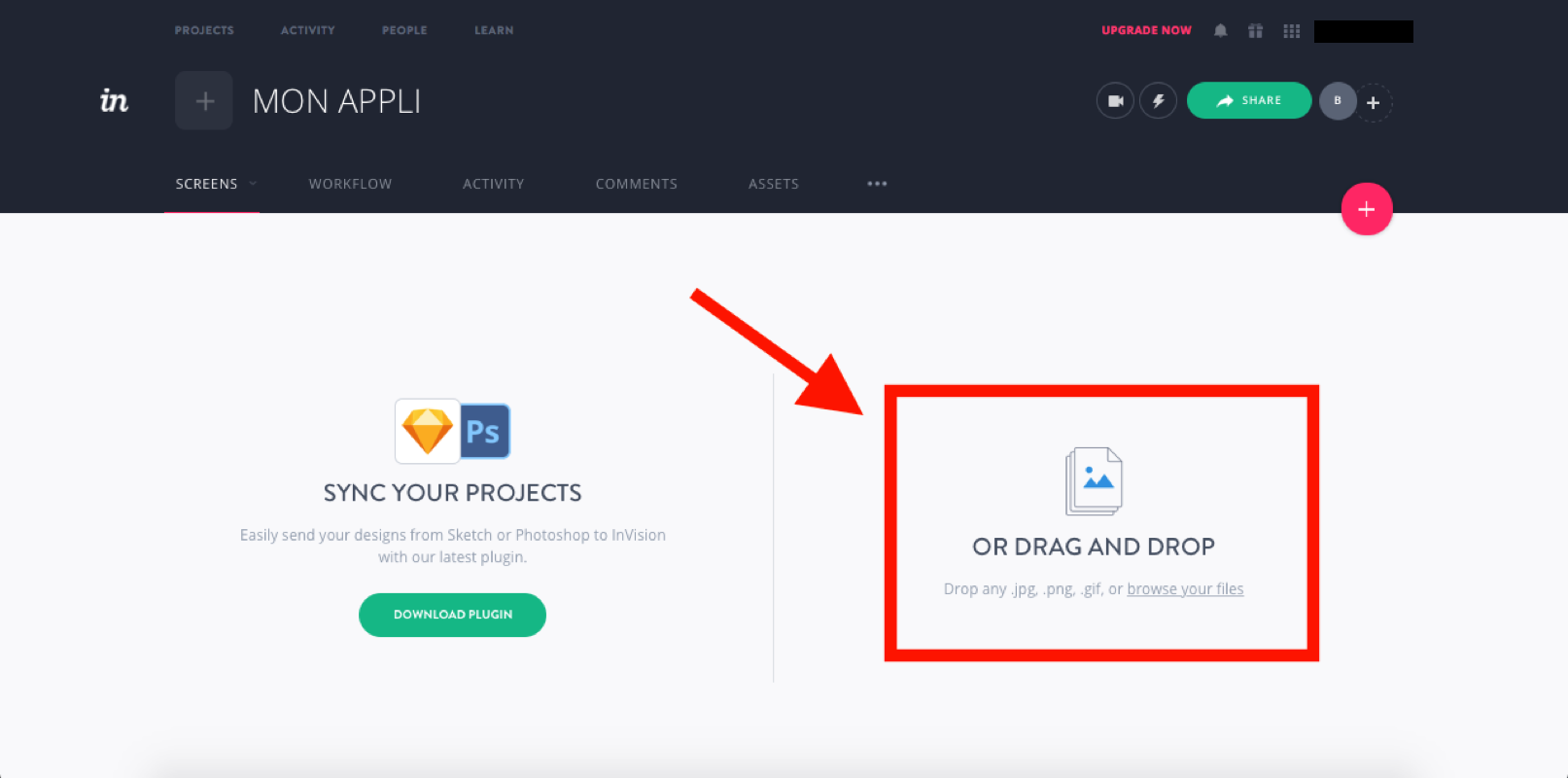
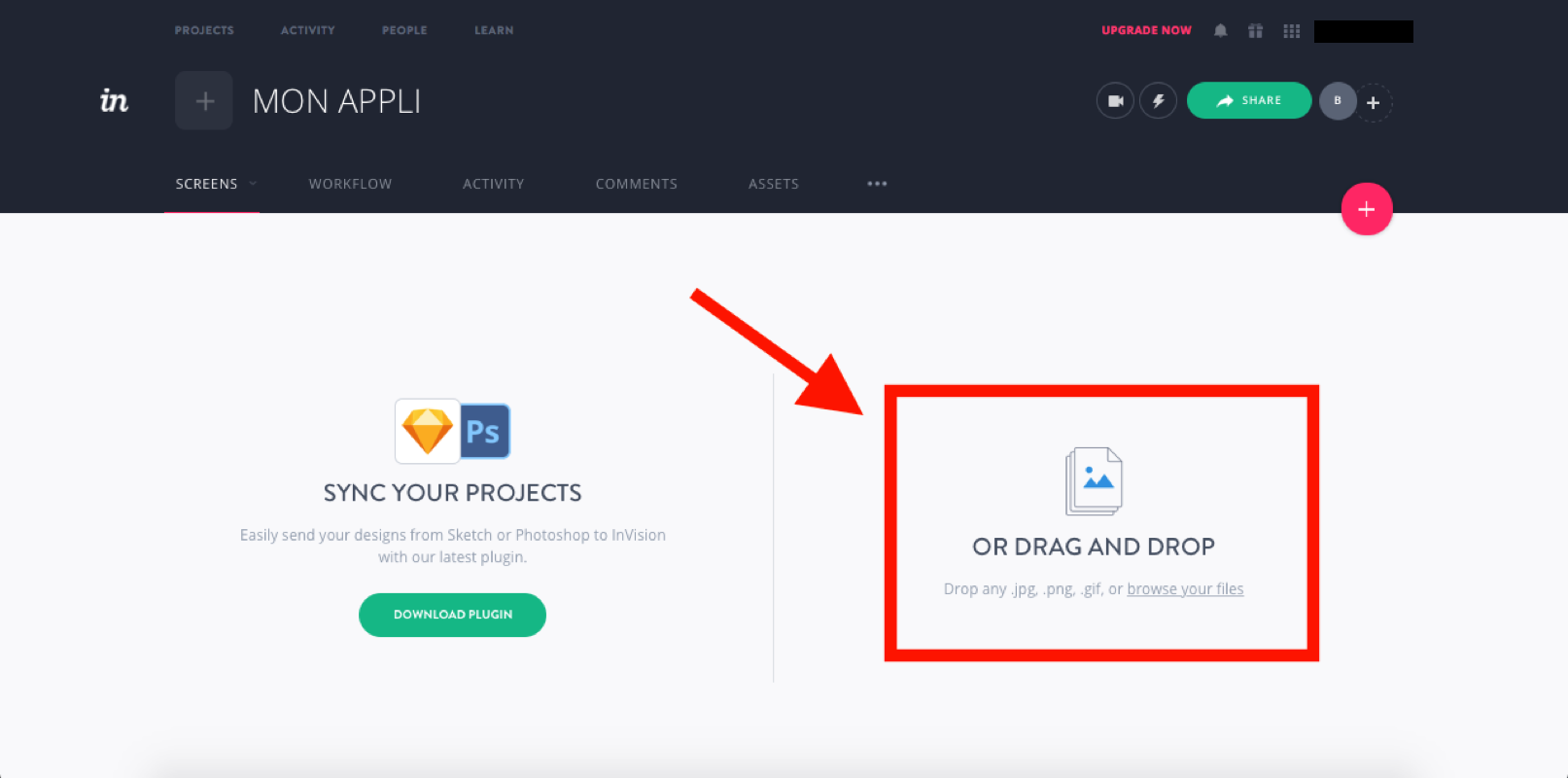
Votre projet est alors créé mais il est encore vide. Pour cela, importez vos visuels au format .jpeg ou .png réalisés sur Google Slides par “drag and drop” ou en cliquant sur « Browse your files » à droite :


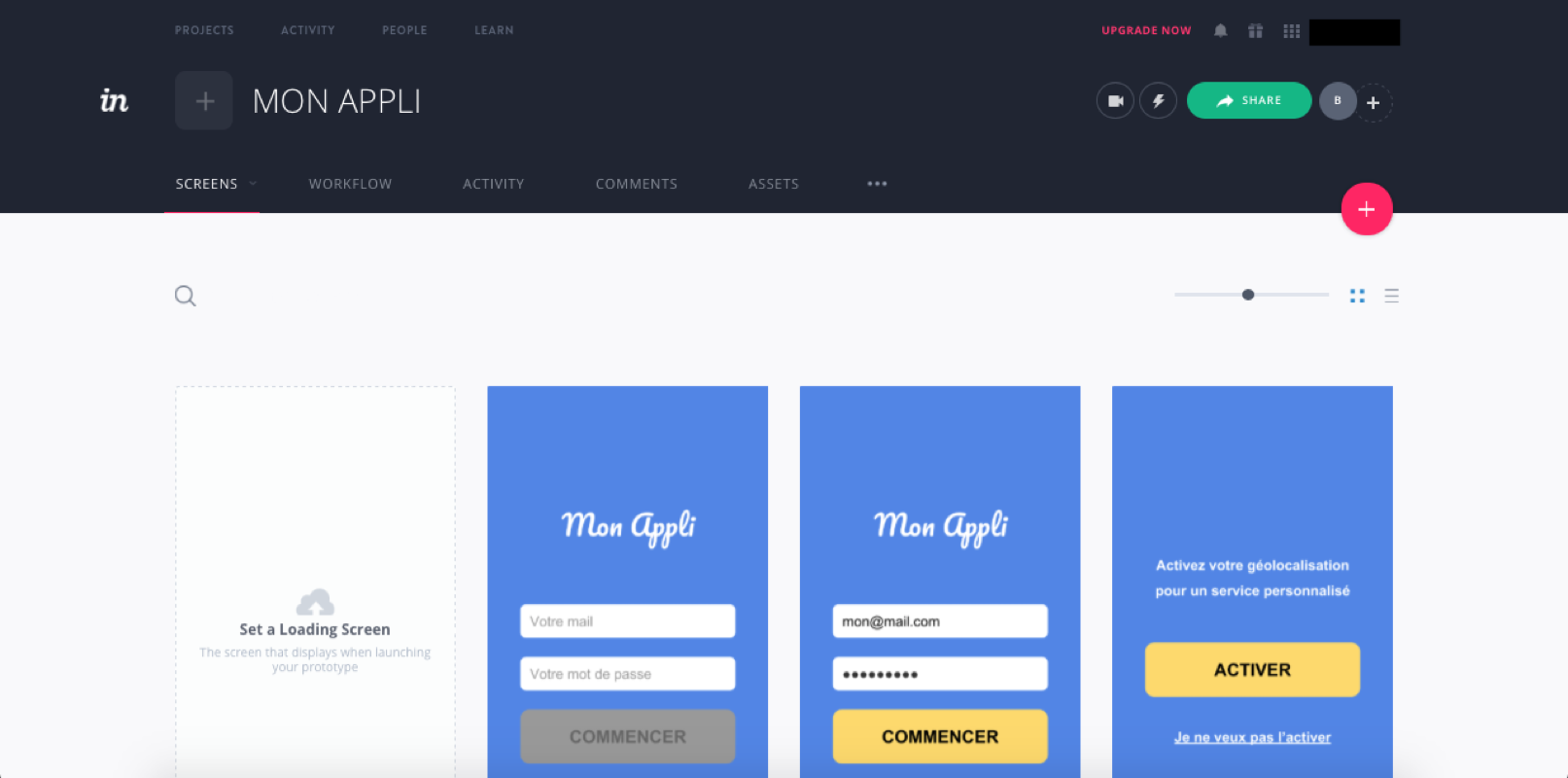
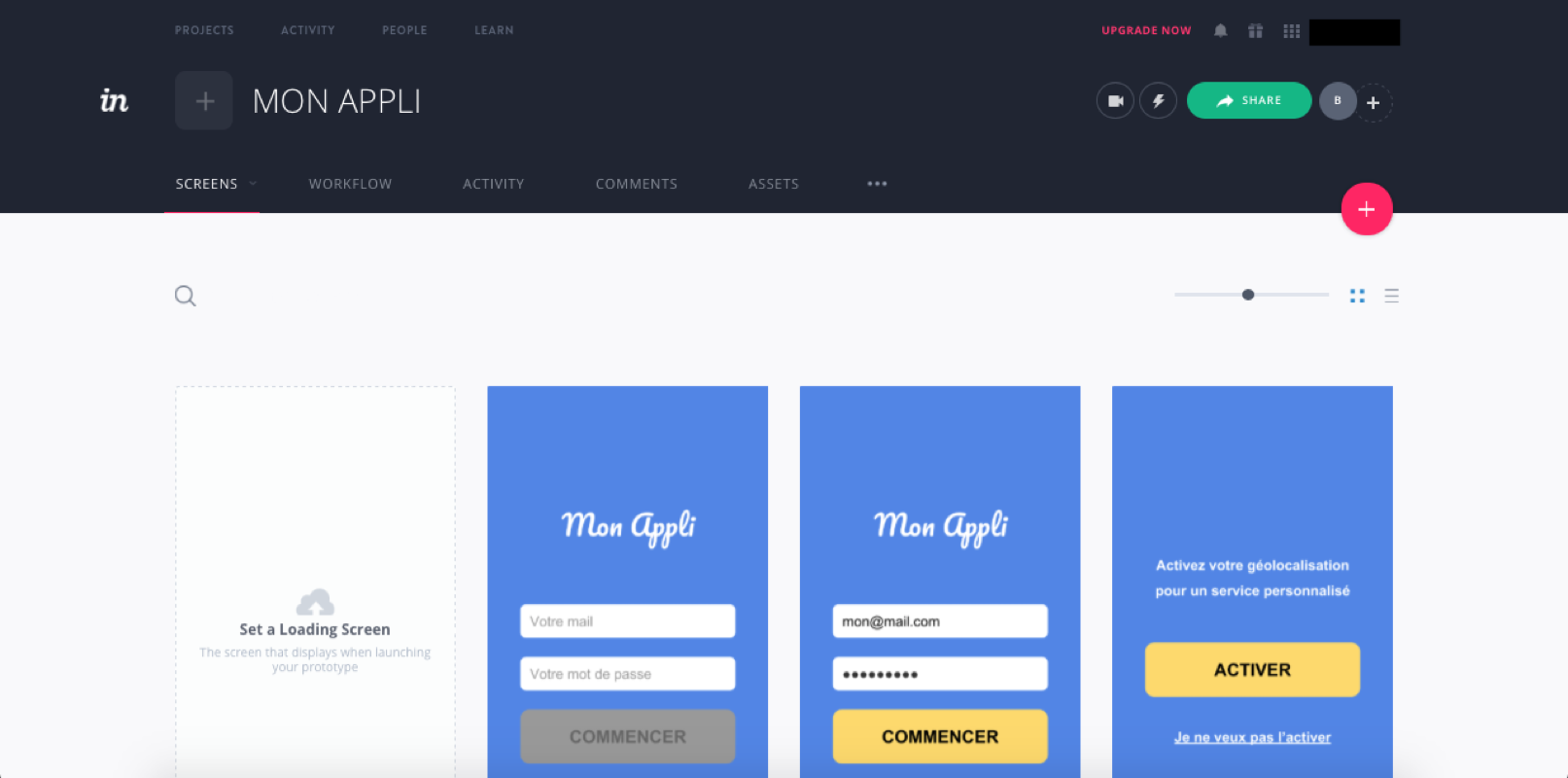
Après importation, voici ce que vous devez avoir :


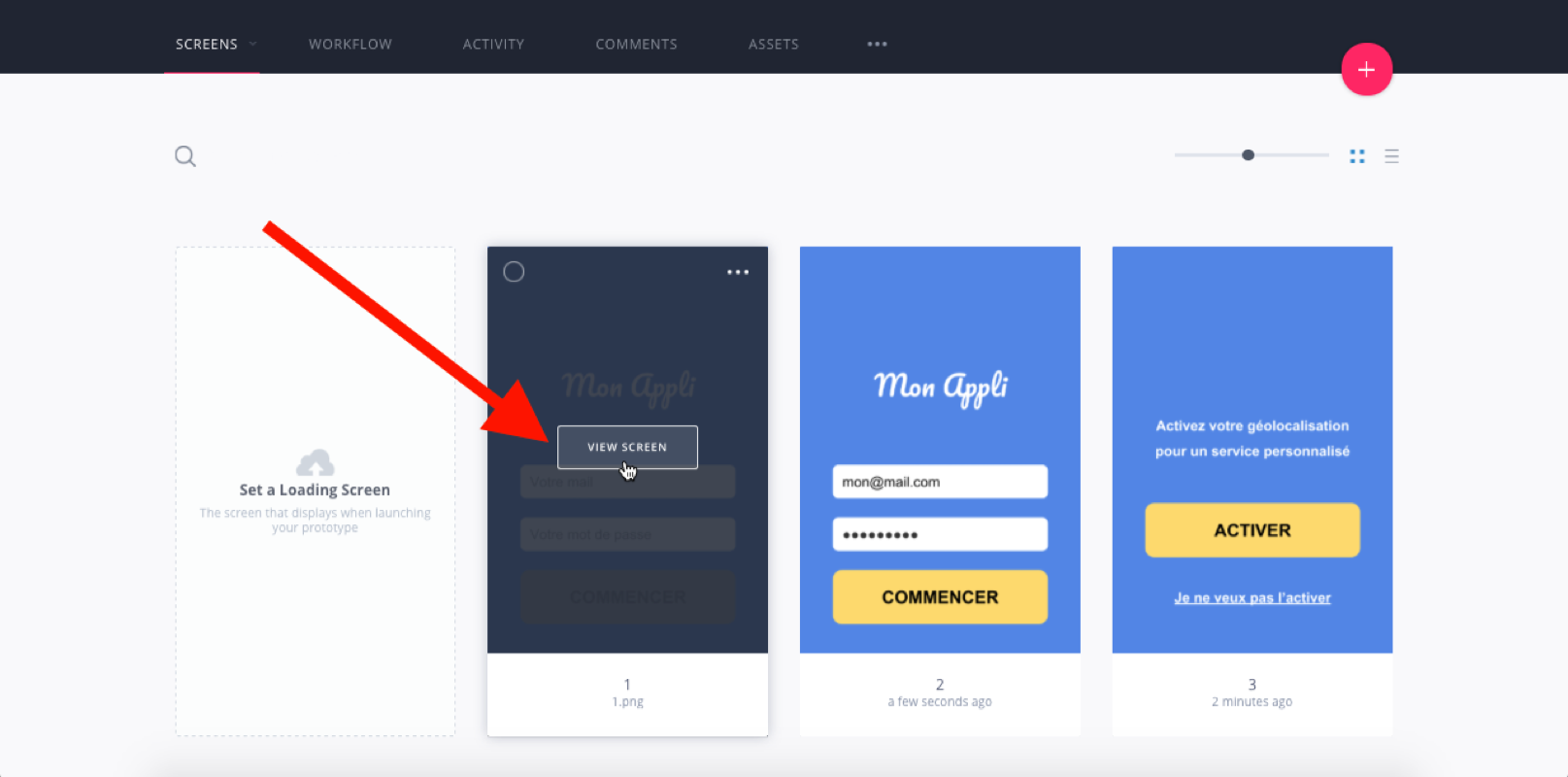
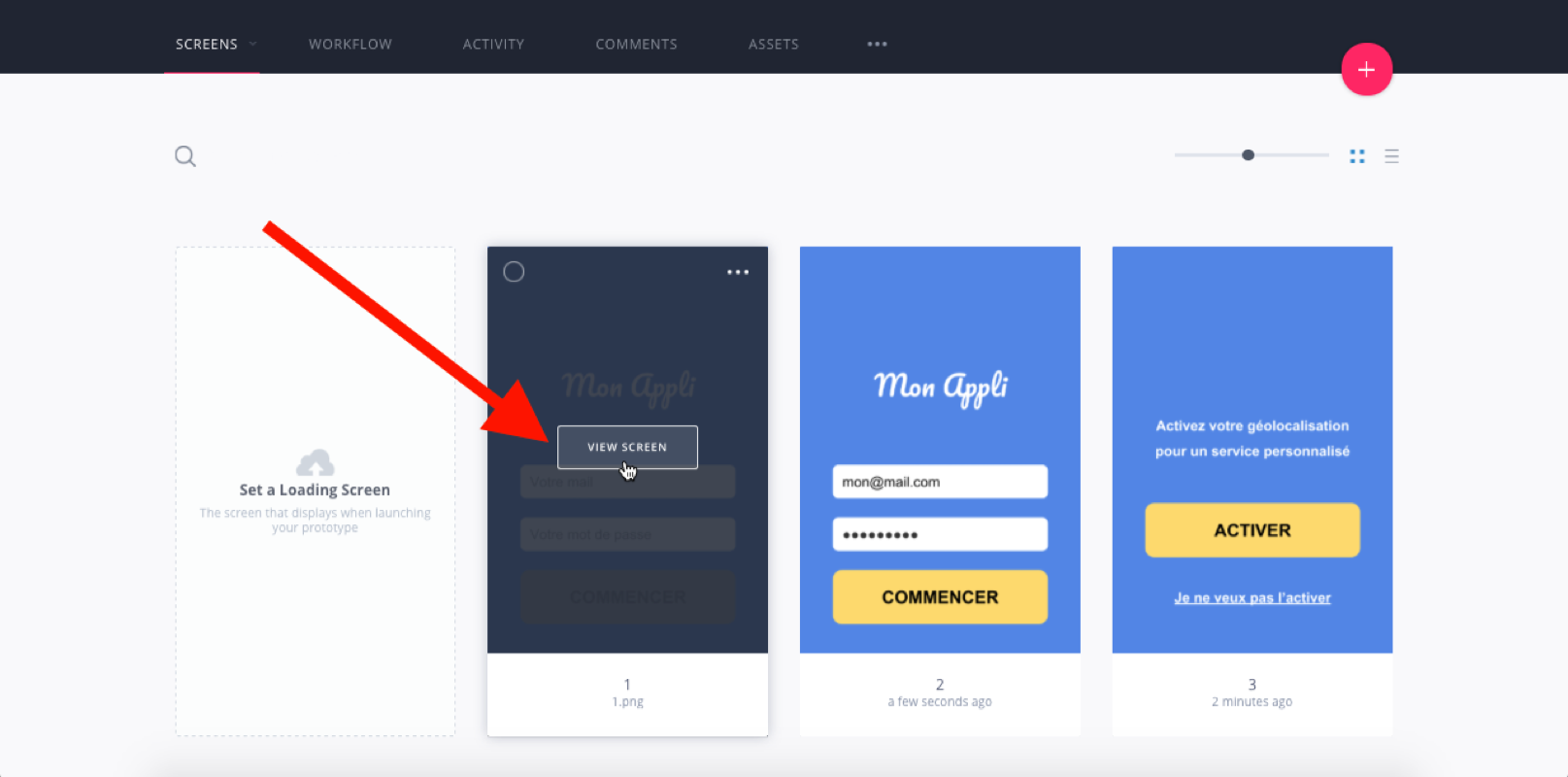
Nous allons maintenant créer les interactions définies précédemment sur notre croquis papier. Placez votre curseur sur votre première image et cliquez sur « View Screen » pour lancer l’éditeur :


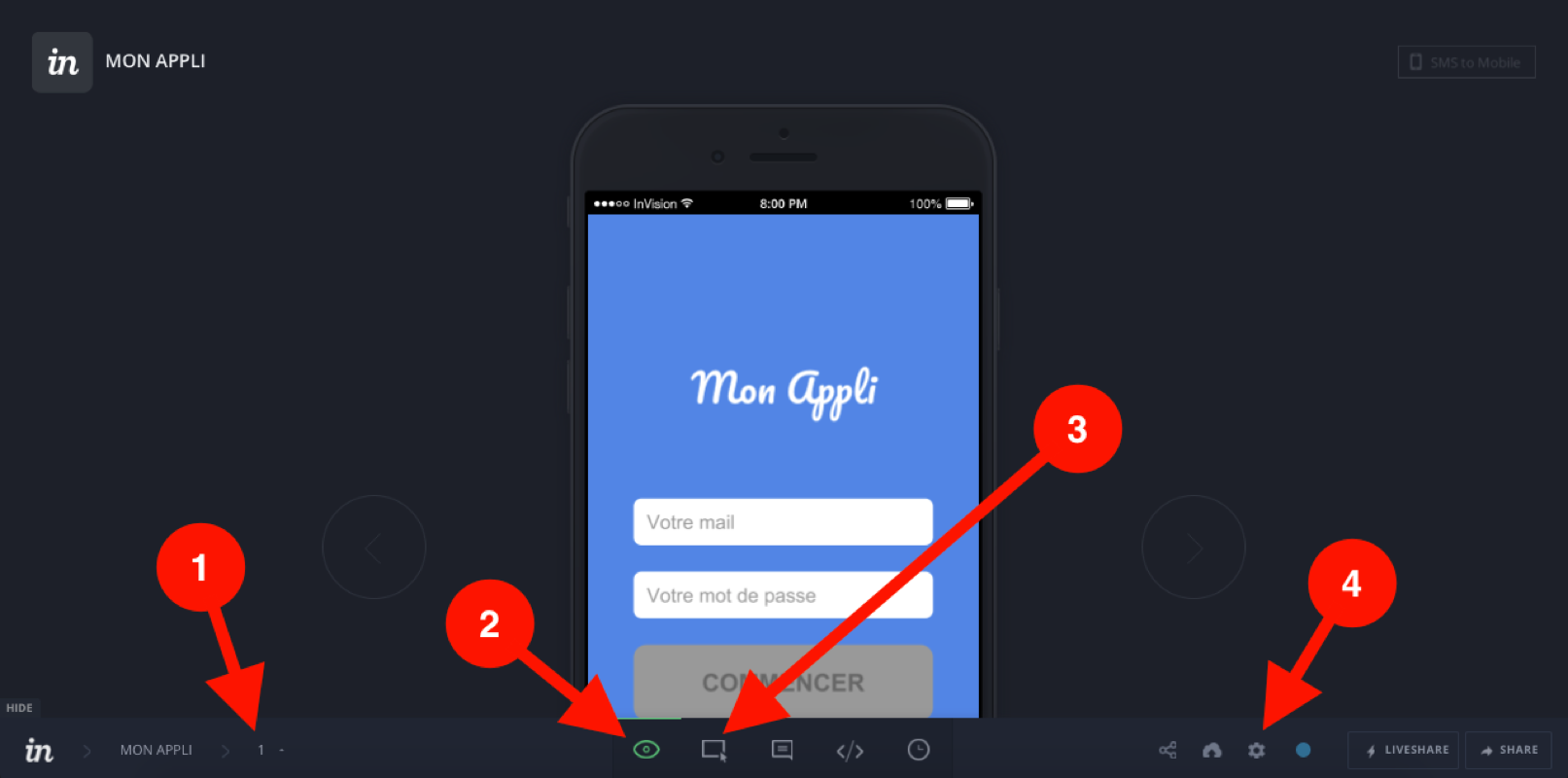
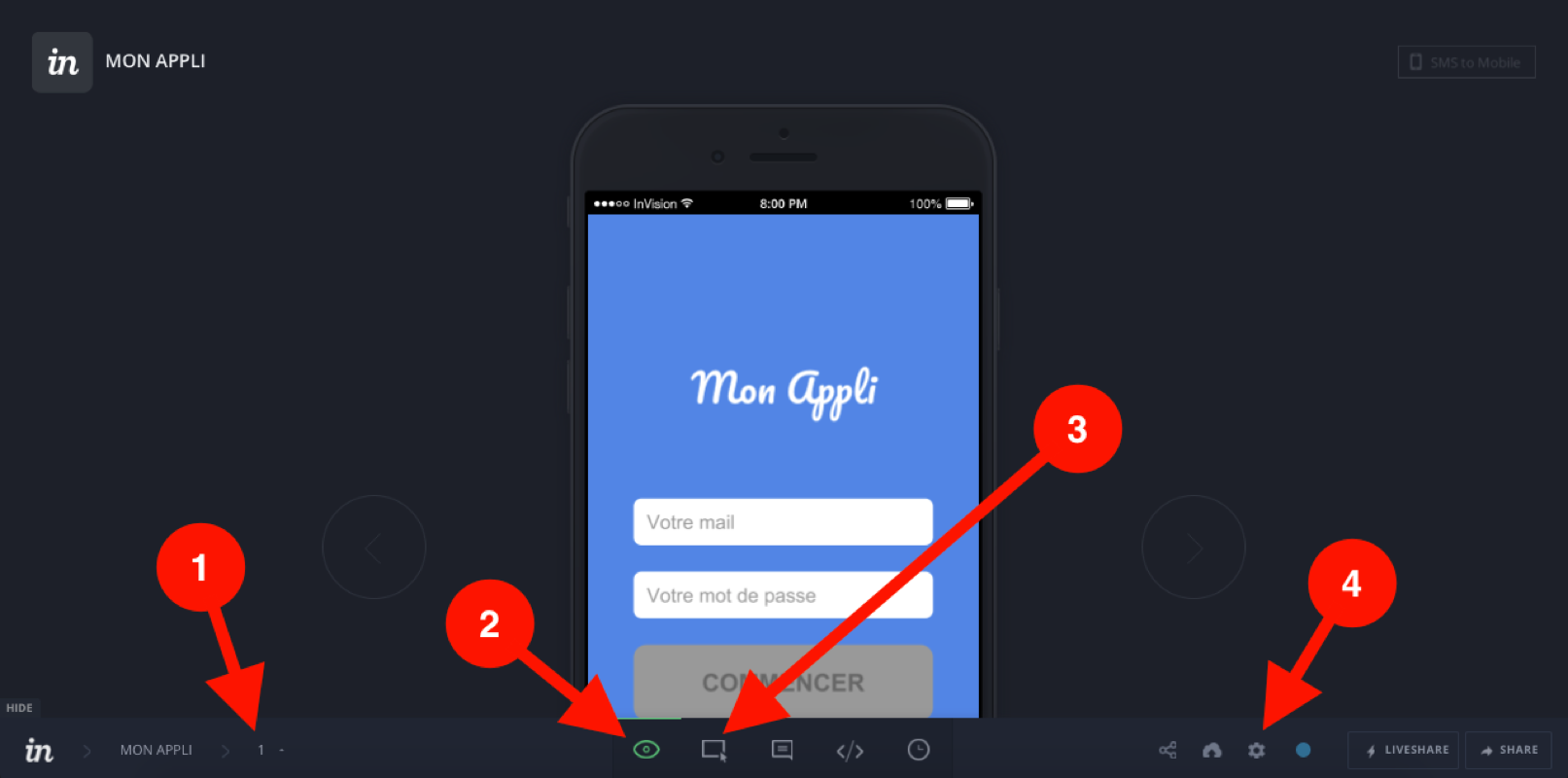
Lorsque vous arrivez dans l’éditeur, vous serez en mode « Preview » (2), le petit oeil en bas de votre d’écran. Vous pouvez directement sélectionner les autres visuels (1) sans sortir de l’éditeur et modifier le rendu de l’interface (4) dans les paramètres. Pour ajouter des actions, sélectionnez l’onglet « Build Mode » (3) en bas de votre écran :


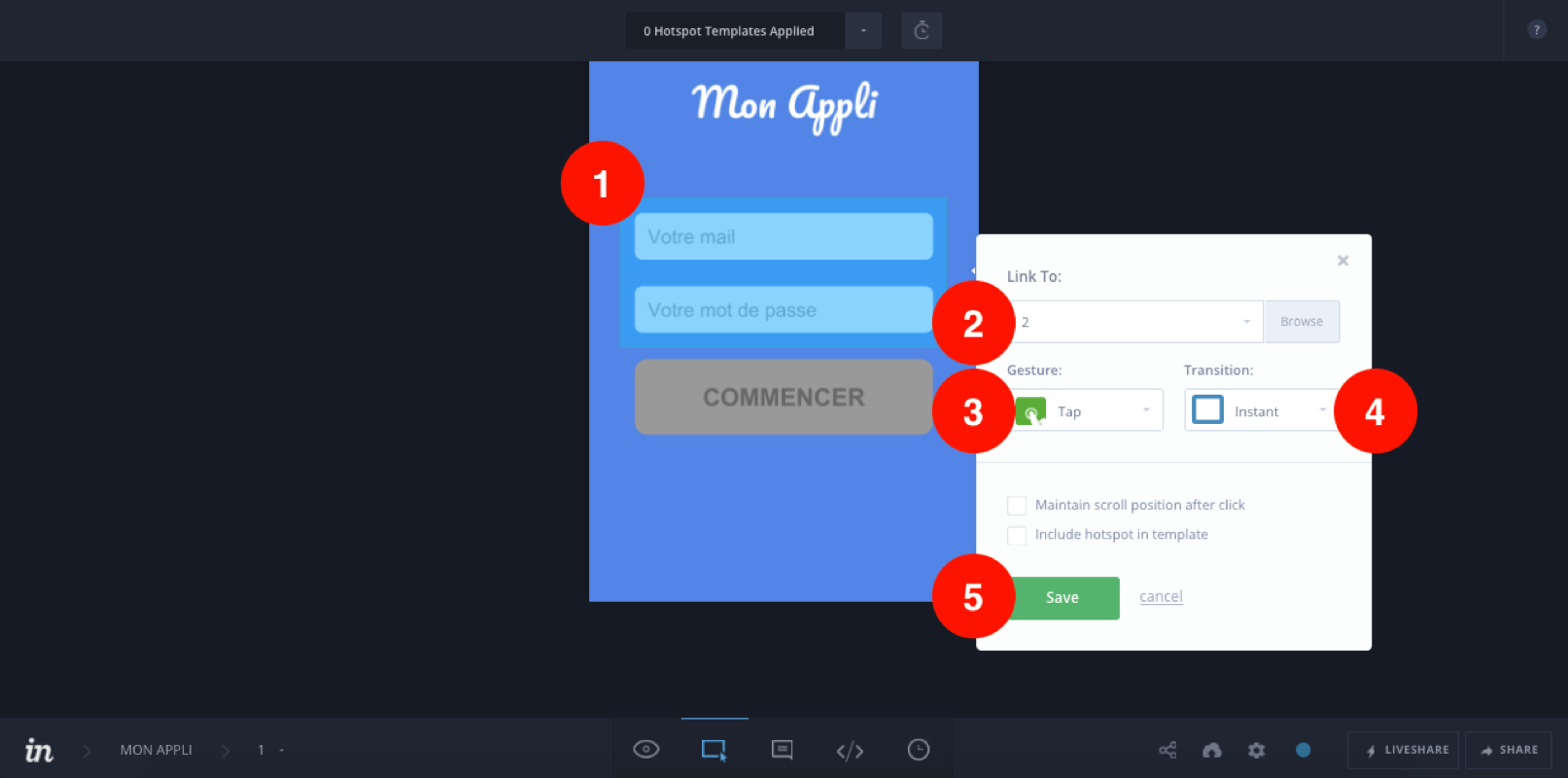
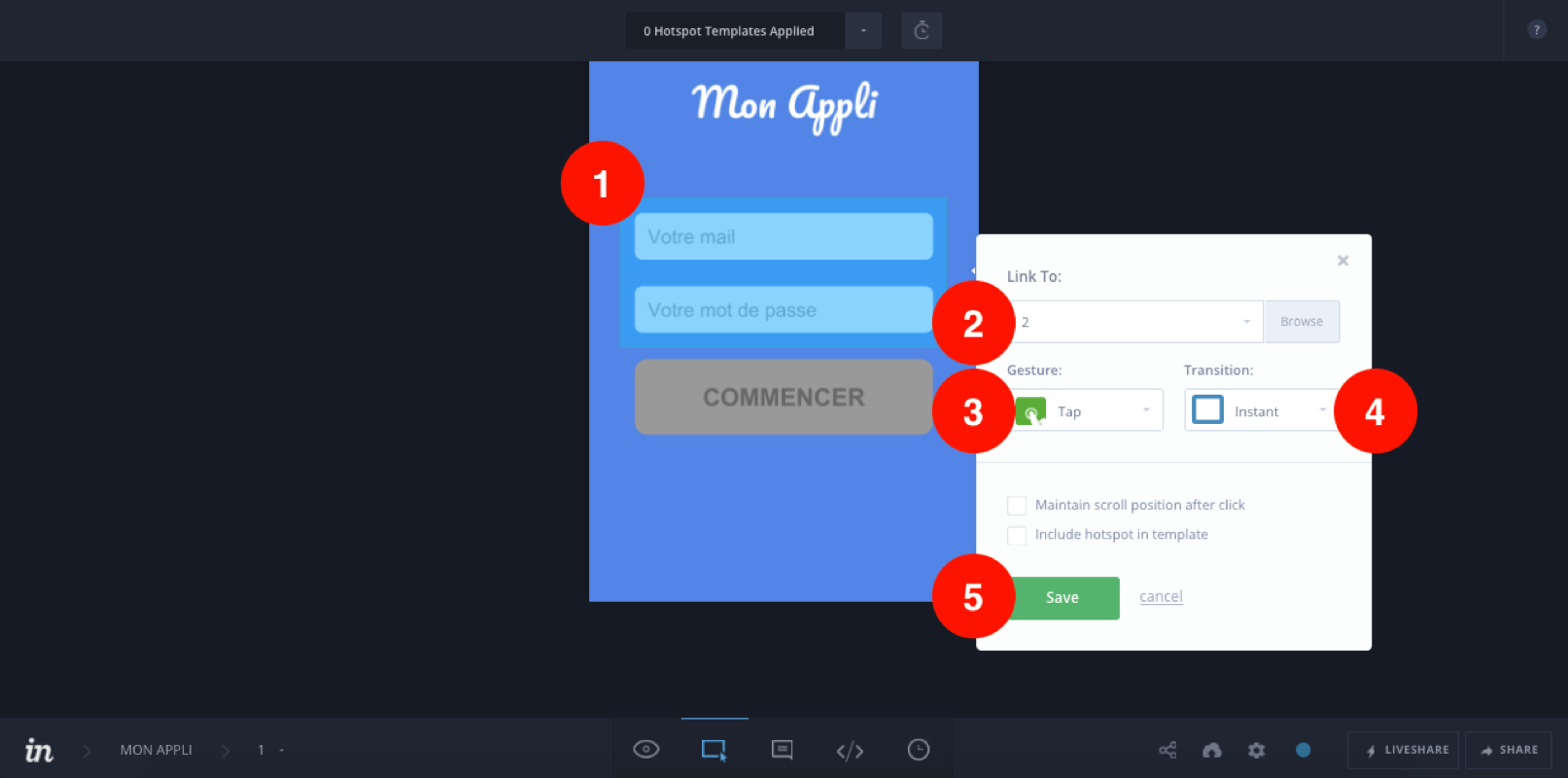
Pour ajouter une action, il vous suffit de sélectionner avec votre curseur un ou des éléments (1). Une fenêtre s’ouvrira et vous demandera la destination de ce lien (2), le type de geste du doigt (3) (car c’est une application) et le type d’animation de votre écran (4) lors de la transition. Quand vous avez terminé de choisir, appuyez sur « Save » (5) pour sauvegarder et revenez en « Preview Mode » pour voir le résultat :


Lorsque vous avez configuré toutes vos slides, vous pouvez tester le résultat en revenant sur le premier onglet « Preview Mode ». Il existe d’autres fonctionnalités sur InVision pour réaliser des animations plus complexes, comme la fonction Hotspot pour simuler des Pop-up ou un clavier. Nous vous laissons explorer plus en détail leur FAQ d’Aide si vous avez besoin.
Maintenant que votre Mockup est prêt, vous pouvez le partager en appuyant sur « Share » en bas à droite de l’éditeur. Les personnes à qui vous l’enverrez pourront ajouter des commentaires. Vous pouvez tester notre Mockup d’application ici.
Pour résumer
Bravo !!! Vous avez appris à créer un Mockup de A à Z sans avoir de connaissances en design ou en développement. Maintenant que vous avez votre Mockup, vous allez devoir le diffuser. Votre objectif est de récolter de nombreux retours, afin de valider la demande. Vous saurez comment l’améliorer, si votre solution suscite l’intérêt… ou si vous devrez l’abandonner et passer à un autre projet. Il y a plusieurs manières, par exemple en ajoutant votre Mockup sur votre site (en format image ou GIF) et en allant tester votre solution sur le terrain avec vos clients potentiels.














3 réflexions sur “Réalisez un Mockup de votre application avec InVision”
Ping : Invision Iphone Mockup - Minimalis Design
HyperMegaCool votre article. Merci beaucoup
bonjour auriez vous un exemple de mock up pour un site d’e commerce basique svp ?
je fais des études et besoin d’un exemple.
merci bien. votre article super mais je cherche pour un e-commerce type achat d’un seul objet (robot en l’occurence) et version pc mais pas application merci